
Концептуальная структура придает грубую форму той массе требований, которые вытекают из наших стратегических целей. На уровне компоновки мы проводим дальнейшее уточнение этой структуры, выделяя специфические аспекты дизайна интерфейса и навигации, а также информационного дизайна, которые сделают нашу неосязаемую структуру вполне конкретной.
Определение компоновки
Уровень структуры, представленный в предыдущей главе, определяет, как будет работать наш сайт. Уровень компоновки определяет, какую форму примет эта функциональность. Помимо конкретизации представления информации, на уровне компоновки мы переходим к вопросам, принципиально требующим более глубокой детализации. Если на уровне структуры мы оперировали крупномасштабными понятиями архитектуры и взаимодействия, то на уровне компоновки наше рассмотрение сконцентрировано практически исключительно на отдельных страницах и на их составных частях.
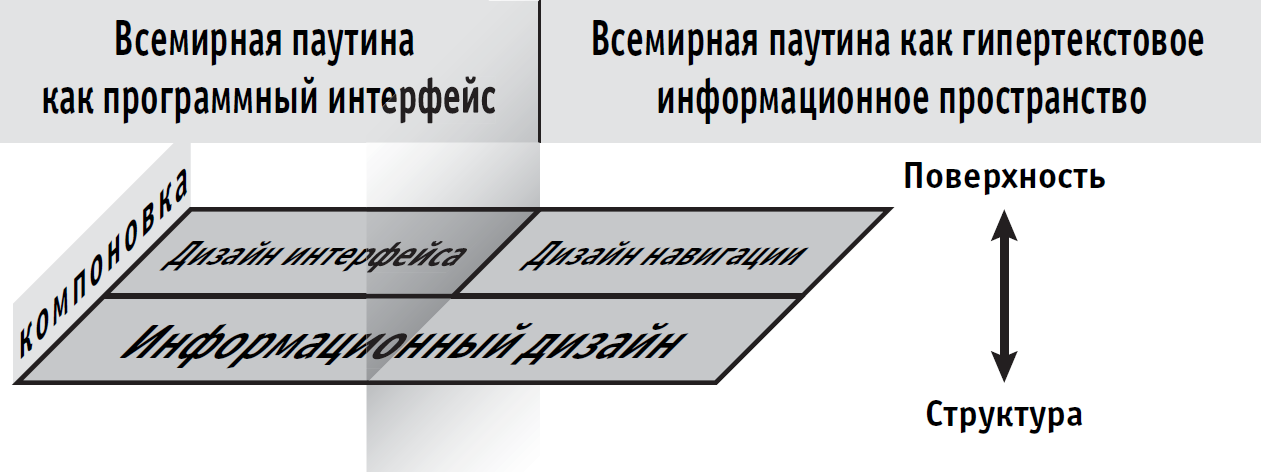
На программной стороне этого уровня компоновка определяется дизайном интерфейса, то есть путем манипулирования кнопками, полями ввода и прочими элементами интерфейса. А вот информационные среды обладают спецификой, и дизайн навигации – это специализированная ветвь дизайна интерфейса, занимающаяся представлением информационных пространств. Наконец, через весь уровень компоновки пролегает информационный дизайн, задачей которого является максимально доходчивое представление информации.

Все три элемента связаны друг с другом очень тесно – в большей степени, чем любые другие элементы, обсуждаемые в книге. Не так уж редко приходится сталкиваться с проблемами дизайна интерфейса, плавно переходящими в проблемы информационного дизайна, либо с вопросами информационного дизайна, которые на деле оказываются вопросами дизайна навигации.
Несмотря на размытость границ, выделение таких областей и разбивка уровня компоновки на соответствующие части помогает нам оценивать правильность принимаемых решений. Хороший дизайн навигации не способен исправить недостатки плохого информационного дизайна. Если мы не понимаем, к какой области относится проблема, мы не в состоянии определить, решена ли она.
Когда мы предоставляем пользователям возможность совершать действия, то речь идет о дизайне интерфейса.Посредством интерфейса пользователь входит в реальный контакт с функциональностью, определенной в спецификациях и структурированной посредством продуманной схемы взаимодействия.
Когда мы предоставляем пользователям возможность пере ходить из одного места в другое, мы говорим о дизайне навигации. В процессе создания информационной архитектуры мы структурируем список требований к контенту, который составили ранее; дизайн навигации служит подзорной трубой, сквозь которую пользователь видит структуру, и средством передвижения пользователя по этой структуре.
Когда речь идет о донесении до пользователя идей, мы имеем дело с информационным дизайном. Это самый широкий элемент на данном уровне, потенциально охватывающий или затрагивающий почти все, что мы видели до сих пор как на стороне программных интерфейсов, так и на стороне гипертекстовых информационных систем. Информационный дизайн пересекает границу между программными системами, ориентированными на выполнение задач, и информационно ориентированными гипертекстовыми системами, поскольку ни дизайн интерфейса, ни дизайн навигации не могут быть абсолютно удачными без хорошего информационного дизайна.
Соглашения и метафора
Привычки и рефлексы лежат в основе нашего взаимодействия с окружающим миром. В самом деле, если бы мы не умели превращать значительную часть своих действий в рефлексы, мы успевали бы за день гораздо меньше. Представьте на минутку, что вождение машины по-прежнему вызывает у вас те же трудности, что и в первый раз! Наше умение водить машину, готовить еду или пользоваться компьютером и при этом не погружаться в эти занятия с головой возникает как результат выработки большого количества мелких рефлексов.
Соглашения позволяют нам использовать эти рефлексы в различных обстоятельствах. Представьте себе машину с которой всегда возникают проблемы. Если требуется сесть за руль, то первым делом нужно включить дворники. И вовсе не потому, что лобовое стекло может быть грязным, а потому, что без включения дворников невозможно включить фары. Расположение ручек управления в проблемной машине не соответствует соглашениям, к которым все привыкли.
Телефоны – еще один хороший пример важности соглашений. Время от времени изготовители экспериментировали с расположением кнопок на аппарате, отходя от принятого стандарта 4×3. Они пытались расположить кнопки в два ряда по шесть штук или в три ряда по четыре. Периодически появляются модели с круговым расположением кнопок, но это происходит все реже, по мере того как их дисковые предшественники скрываются в тумане технологического забвения.
Казалось бы, расположение кнопок на телефоне не должно играть большую роль, но на самом деле оно весьма важно. Если мы измерим время, которое тратит человек, пытаясь разобраться с расположением кнопок на нестандартном аппарате, выяснится, что оно составляет примерно три секунды на звонок. Вроде бы немного, но для звонящего это не просто потерянное время – эти три секунды заполнены отрицательными эмоциями, потому что задача, обычно решаемая на рефлекторном уровне, стала невыносимо медленной из-за того, что из-под ног пользователя выбили почву соглашений.
Более того, матрица кнопок 4×3 настолько укоренилась, что стала стандартом для других устройств с кнопками, не имеющих никакого отношения к телефонам, например для микроволновых печей или пультов дистанционного управления телевизорами и видеомагнитофонами. (Интересно, что телефонная клавиатура не является единственным стандартом в этой области. Десятиклавишный стандарт первых электронных калькуляторов, в котором ряды кнопок идут в порядке, обратном порядку на телефоне, сейчас можно увидеть на компьютерных клавиатурах, у банкоматов, кассовых аппаратов и специализированных устройств для ввода данных, например в складских системах. Поскольку в обоих стандартах принята матрица 4×3, людям сравнительно легко адаптироваться к любому из них, хотя наличие единого стандарта было бы идеальным вариантом.)
Сказанное не означает, что решение любой задачи в процессе разработки интерфейса состоит в слепом следовании принятым соглашениям. Вы просто должны осторожно относиться к любому отступлению от соглашений и предпринимать его только тогда, когда это дает ощутимую выгоду. Чтобы обеспечить успешный опыт взаимодействия, вам потребуются явно сформулированные основания для любого принимаемого решения.
Создание интерфейса, не противоречащего тем интерфейсам, к которым привыкли ваши пользователи, – важная задача, однако еще важнее создать внутренне согласованный интерфейс. Достичь отсутствия внутренних противоречий вам помогут концептуальные модели функций вашего сайта. Две функции, имеющие одну и ту же концептуальную модель, вероятнее всего, будут предъявлять исходные требования к интерфейсу. Применение одинаковых соглашений в обоих местах позволит пользователю, знакомому с одной функциональностью, быстро адаптироваться к другой.
Даже когда концептуальные модели функций различны, идеи, лежащие в основе нескольких моделей, должны всегда восприниматься сходным (если не идентичным) образом. Такие понятия, как «начать», «завершить», «вернуться», «сохранить», встречаются в самых разных контекстах. Непротиворечивая их интерпретация позволяет пользователям применять знания, полученные при работе с другими частями системы, и достигать целей быстрее и с меньшим количеством ошибок.
Как и в случае с концептуальными моделями, на которых строится проектирование взаимодействия, вы не должны поддаваться искушению построить сайт на наборе метафор. Метафоры, применяемые для выражения функциональных возможностей вашего сайта могут быть остроумными и забавными, но они никогда не дают того эффекта, которого вам хотелось бы достичь. По правде говоря, часто они не дают вообще никакого эффекта.
Порой у вас может возникнуть желание подогнать интерфейс какой-то функции под интерфейс ее аналога из реального мира. Большинство интерфейсов и средств навигации в реальном мире подвержены влиянию различных ограничений, обусловленных законами физики, свойствами материалов и т. п. В Сети подобных ограничений крайне мало.
Проведение аналогий между возможностями вашего сайта и реалиями из жизненного опыта ваших пользователей может показаться хорошим способом разъяснить им, как следует обращаться с этими возможностями. Однако такой подход чаще затуманивает сущность некоторой функции сайта, нежели раскрывает ее. Даже если для вас связь между возможностью и ее метафорическим представлением прозрачна, она всего лишь одна из возможных ассоциаций, которые могут возникнуть в головах ваших пользователей (особенно если они живут в иной культурной среде, нежели вы). Что означает эта маленькая пиктограмма телефона? Я могу позвонить по телефону с этого сайта? Проверить голосовую почту? Оплатить телефонный счет?
Конечно, контент вашего сайта должен обеспечить пользователей определенным контекстом, который поможет им догадаться, какие функциональные возможности сайта представлены теми или иными метафорами. Однако чем разнообразнее контент и шире спектр возможностей вашего сайта, тем менее надежными будут такие догадки, и какая-то часть пользовательской аудитории обязательно сделает неверное предположение. Будет лучше (и проще), если вы вообще не станете полагаться на догадливость пользователей.
Избегая метафор, вы реально уменьшите умственную нагрузку на посетителя, пытающегося сориентироваться на вашем сайте и воспользоваться его функциональностью. Пиктограмма телефонной книги, обозначающая список телефонных номеров, возможно, и сработает, но картинка с изображением кафе для обозначения сетевого чата может породить проблемы.
Дизайн интерфейса
Удачные интерфейсы – это те, в которых пользователи сразу замечают важную информацию, а не столь важная остается незамеченной (иногда потому, что ее нет совсем). Самая большая трудность в разработке интерфейса сложных систем – определить, какие аспекты не нужны пользователям, и перевести их в разряд неприметных (или исключить вообще).
Людям, которые прежде занимались программированием, приходится приспосабливаться к такому стилю мышления. Он отличается от того, к которому они привыкли. Хороший программист всегда принимает во внимание самые маловероятные варианты (называемые «частными случаями»).
В конце концов, удачным продуктом для программиста будет такая программа, которая не дает сбоев, а выполнение программы, не учитывающей маловероятных ситуаций, скорее всего, при возникновении таких ситуаций завершится крахом. Поэтому программисты обучены одинаково относиться к любому варианту, независимо от того, встретится ли он у одного пользователя или у тысячи.
В дизайне интерфейса такой подход не работает. Интерфейс, в котором маловероятным ситуациям придается такой же вес, как и потребностям огромного количества пользователей, обречен на недовольство любой аудитории. Хорошо продуманный интерфейс учитывает, какая линия поведения пользователя наиболее вероятна, и облегчает доступ к соответствующим элементам и работу с ними.
Это не означает, что для решения любой интерфейсной проблемы достаточно сделать самой большой на экране ту кнопку, по которой пользователь щелкнет вероятнее всего. При проектировании интерфейса может быть задействовано множество технических приемов, позволяющих упростить путь пользователя к цели. Один из этих приемов – тщательно продумывать то, какие опции будут выбраны по умолчанию при первом предъявлении интерфейса пользователю. Если ваше понимание задач и целей пользователей говорит вам, что большинство из них предпочитает вариант с подробными результатами поиска, то флажок «Показать подробные результаты», установленный по умолчанию, устроит большую часть пользователей независимо оттого, потрудились ли они прочитать подпись флажка и принять сознательное решение или нет. (Будет еще лучше, если система автоматически запомнит опции, выбранные пользователем при последнем визите, но такая функциональность иногда требует больших ухищрений, чем кажется на первый взгляд, и в результате некоторым командам разработчиков не удается ее реализовать.)
Технологии HTML и Flash
Две основные технологии, HTML и Flash, применяемые для реализации интерфейсов во Всемирной паутине, имеют естественные технические ограничения, сужающие круг доступных элементов интерфейса. Это и хорошо, и плохо.
Плохо, поскольку ограничивает наши возможности: некоторые подходы к интерфейсу, общепринятые в настольных приложениях, просто не удается реализовать в Сети. Но вместе с тем это и хорошо, поскольку пользователи, научившиеся работать с относительно небольшим количеством стандартных элементов управления, смогут успешно применять свои знания на многих сайтах.
Хотя язык HTML был изначально разработан для хранения простой гипертекстовой информации, люди быстро разглядели его потенциал в части повышения интерактивности страниц. Вскоре после своего появления HTML получил в распоряжение набор стандартных элементов интерфейса.
Флажки позволяют пользователям выбирать опции, не зависящие друг от друга.

Кнопки-переключатели позволяют пользователю выбрать одну из взаимоисключающих опций

Текстовые поля позволяют пользователям (вы не поверите!) вводить текст.

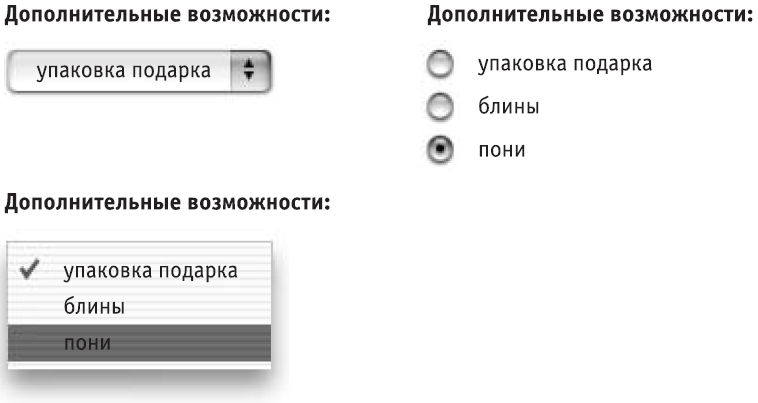
Раскрывающиеся списки обеспечивают ту же функциональность, что и переключатели, но занимают меньше экранного места, позволяя использовать его более эффективно.

Списки обеспечивают ту же функциональность, что и флажки, но занимают меньше места на экране, потому что предоставляют возможность прокрутки содержимого. Как и раскрывающиеся списки, они позволяют легко разместить на экране большое количество опций.

Кнопки могут выполнять самые разные действия. Как правило, они дают указание системе принять всю информацию, предоставленную пользователем через другие элементы интерфейса, и выполнить с нею некие операции.

Технология Flash предлагает тот же набор базовых элементов, но поскольку по происхождению она является средством анимации, то обеспечивает более гибкую реакцию интерфейса на действия пользователя. Вследствие этого Flash-интерфейсы сложнее реализовать должным образом, и при их создании разработчику приходится принимать больше интерфейсных решений.
Необходимость выбора между различными элементами интерфейса неизбежно ведет к компромиссам. Раскрывающиеся списки действительно позволяют сэкономить место на странице по сравнению с набором кнопок-переключателей, но зато они прячут от пользователя другие варианты выбора. Ввод категории поиска в текстовое поле, пожалуй, снизит нагрузку на систему управления базами данных, но одновременно увеличит нагрузку на пользователя. Если варианты поиска ограничиваются шестью категориями, лучше воспользоваться флажками.
Дизайн интерфейса для Всемирной паутины сводится к выбору подходящих элементов с учетом задачи, стоящей перед пользователем, и к их размещению на странице таким образом, чтобы было легко понять и использовать их. Решая свою задачу на веб-сайте, пользователь обычно взаимодействует с несколькими страницами, содержащими различные наборы элементов интерфейса. То, какие функции на каких страницах будут выполняться, – предмет проектирования взаимодействия на структурном уровне. То, как именно эти функции реализованы на странице, – тема дизайна интерфейса.

Информационный дизайн играет важную роль в тех задачах интерфейсного дизайна, где интерфейс должен не только получать какие-то сведения от пользователя, но и передавать ему информацию. Классическая задача информационного дизайна при создании успешных интерфейсов – сообщения об ошибках; еще одна – предоставление инструкций пользователю (задача непростая уже хотя бы потому, что труднее всего заставить их прочитать эти инструкции). Каждый раз, когда система должна облегчить пользователю работу с интерфейсом путем предоставления информации (например, когда пользователь только начал работать с сайтом или совершил ошибку), это задача информационного дизайна.
Дизайн навигации
Дизайн навигации кажется простым делом: нужно всего то расставить на каждой странице ссылки, чтобы пользователь смог ориентироваться на сайте. Однако если заглянуть чуть глубже, трудности навигационного дизайна станут очевидными. Дизайн навигации на любом сайте должен одновременно решать три задачи:
- Во-первых, он должен предоставлять пользователям способ попасть из одной точки сайта в другую. Поскольку во многих случаях связать каждую страницу со всеми остальными невозможно (а если и возможно, то из общих соображений неразумно), приходится подбирать навигационные элементы так, чтобы они упрощали реальные передвижения пользователя; в числе прочего это подразумевает, что ссылки должны быть рабочими.
- Во-вторых, дизайн навигации должен отражать взаимоотношения между внутренними элементами навигации. Просто предоставить список ссылок недостаточно. Как эти ссылки соотносятся друг с другом? Являются ли одни более важными, чем другие? Какая между ними разница? Эта информация необходима пользователю для понимания того, какой у него есть выбор.
- В-третьих, дизайн навигации должен отражать связь между содержательной стороной элементов навигации и страницей, которая находится перед глазами пользователя. Какое отношение имеет вся эта куча ссылок к странице, на которую я сейчас смотрю? Эта информация поможет пользователю понять, какой выбор ему следует сделать, чтобы наилучшим образом достичь своей цели или решить стоящую перед ним задачу.
При ориентировании в физическом пространстве человек может в определенной степени полагаться на внутреннее ощущение направления. (Конечно, есть и такие люди, которые всегда чувствуют себя потерянными.) Однако механизмы нашего мозга, помогающие найти дорогу в физическом мире, совершенно бесполезны при поиске пути в информационном пространстве.
Вот почему жизненно важно, чтобы каждая страница веб-сайта четко доводила до сведения пользователей, в каком месте сайта они находятся и куда могут попасть. Вопрос о том, в какой степени пользователи могут ориентироваться в информационных пространствах, по сей день вызывает споры. Некоторые специалисты рьяно отстаивают ту точку зрения, что при посещении веб-сайтов пользователи строят в уме небольшие карты, как при посещении супермаркета или библиотеки; другие же утверждают, что пользователи практически целиком полагаются на навигационные подсказки перед собой, как если бы любой шаг, сделанный ими на сайте, моментально стирался из их памяти.
Мы до сих пор не знаем, как (и в какой мере) пользователи представляют в уме структуру веб-сайта. Пока мы это не выясним, лучше всего предполагать, что пользователи ничего не запоминают при переходе от одной страницы к другой. (В конце концов, если общедоступная поисковая машина вроде Google проиндексирует ваш сайт, точкой входа на сайт может оказаться любая страница.)
Большинство сайтов фактически предоставляют пользователю несколько систем навигации, причем каждая играет свою роль в ориентировании пользователя на сайте в разных обстоятельствах. На практике были выработаны несколько типов систем навигации.
Глобальная навигация обеспечивает доступ к значительной части сайта. Термин «глобальная» здесь не означает, что эта навигация обязательно появляется на каждой странице сайта – хотя это была бы неплохая идея. (Элементы навигации, присутствующие на всех страницах сайта, мы будем называть «постоянными»; следует помнить, что постоянные элементы не всегда являются глобальными.) Фактически глобальная навигация представляет собой набор точек входа, которые необходимы пользователям, чтобы переходить с одного «конца» сайта на другой. В любое место сайта, которое вам понадобится, вы сможете (так или иначе) попасть с помощью глобальной навигации.

Локальная навигация предоставляет пользователям доступ к «ближайшим» элементам архитектуры. В строго иерархической архитектуре локальная навигация может, например, обеспечить доступ к родительской странице, страницам-потомкам и страницам-соседям. Если ваша архитектура построена в соответствии с тем, как пользователи представляют себе контент сайта, локальная навигация, как правило, оказывается наиболее часто востребованной, нежели другие варианты навигации.


Дополнительная навигация обеспечивает более быстрый доступ к связанному с текущей страницей контенту, который может не быть напрямую доступным посредством глобальной или локальной навигации. Этот тип навигационной схемы обладает достоинствами фасетной классификации (он дает пользователям возможность переместить фокус своих изысканий на другие элементы контента без необходимости возврата в стартовую точку), но при этом позволяет сохранить преимущественно иерархическую архитектуру сайта.
Контекстная навигация встроена непосредственно в содержимое страницы (и поэтому иногда называется микронавигацией). Этот тип навигации (например, гиперссылка в тексте на странице) часто используется в недостаточной степени (а то и вообще неправильно). Нередко пользователи решают, что им нужен другой элемент информации, непосредственно в процессе чтения текста на странице. Почему бы не поместить соответствующую ссылку прямо в тексте, не заставляя пользователя просматривать страницу вдоль и поперек в поисках необходимого навигационного элемента (или, того хуже, бросать все и обращаться к поисковику)?

Возвращаясь к теме уровня стратегии, заметим, что чем лучше вы знаете своих пользователей и их потребности, тем эффективнее будет развернутая вами контекстная навигация. Если ваши пользователи не будут получать от контекстной навигации очевидную поддержку при работе над своими задачами и для достижения своих целей (например, ваш текст напичкан таким количеством гиперссылок, что пользователи просто не в состоянии понять, какие относятся к их потребностям), они будут справедливо воспринимать ее как мусор.
Сервисная навигация предоставляет доступ к элементам, которые не нужны пользователю повседневно, но которые принято предоставлять ради его удобства. Например, в реальном мире на дверях магазина обычно указаны часы его работы. Для большинства покупателей львиную долю времени эта информация не имеет ценности: стоя рядом, любой может легко сообразить, открыт ли сейчас магазин. Однако знание о том, что эта информация легко доступна, помогает покупателю, которому она вдруг понадобилась. Ссылки на контактную информацию, на формы обратной связи и на формулировку политики сайта являются распространенными элементами сервисной навигации.

Некоторые средства навигации не встроены в структуру страниц, а существуют сами по себе независимо от контента и функций сайта. Это инструменты выносной навигации, к которым пользователи обращаются тогда, когда запутались в предоставленных вами прочих навигационных системах или с первого взгляда пришли к выводу, что не стоит и пытаться в них разобраться.
Карта сайта – широко распространенный инструмент выносной навигации, который дает пользователю краткий одностраничный обзор всей архитектуры сайта. Карта сайта обычно имеет вид иерархического списка, состоящего из ссылок на разделы верхнего уровня, под которыми с отступом размещены ссылки на разделы второго уровня. Карты сайта редко показывают более двух уровней иерархии – более глубокая детализация пользователям обычно не нужна (если на вашем сайте это не так, значит, у вас что-то неладно с верхним уровнем архитектуры).
Индекс – это алфавитный список тем со ссылками на соответствующие страницы, аналогичный предметному указателю в конце книги. Такой инструмент наиболее эффективен для сайтов с большим количеством контента, затрагивающего широкий диапазон тем. В большинстве остальных случаев будет достаточно карты сайта и хорошо спроектированной архитектуры. Иногда разработчики создают индексы для отдельных разделов сайта, не пытаясь охватить весь контент. Этот подход может оказаться действенным, когда ваш сайт разбит на части, предназначенные для разных аудиторий с различными потребностями в информации.
Информационный дизайн
Информационный дизайн не всегда можно «потрогать руками». Часто он является связующим материалом, который скрепляет другие компоненты дизайна. Однако во всех случаях информационный дизайн сводится к принятию решений о том, как представить информацию, чтобы людям было легче воспринимать и использовать ее.
Порой информационный дизайн принимает визуальную форму. Будет ли секторная диаграмма оптимальной для представления этих данных или нашим пользователям лучше подойдет гистограмма? Сможет ли пиктограмма с биноклем адекватно передать понятие «поиск на сайте» или пиктограмма увеличительного стекла будет понятнее?
Иногда информационный дизайн подразумевает организацию элементов информации. Мы часто воспринимаем этот аспект дизайна как нечто само собой разумеющееся, потому что привыкли к определенной организации часто встречающейся информации. Например, рассмотрим следующий список:
- страна
- профессия
- номер телефона
- улица и дом
- имя
- почтовый индекс
- место работы
- город
- электронный адрес
Он кажется странным, потому что обычно подобные списки выглядят так:
- имя
- профессия
- место работы
- почтовый индекс
- страна
- город
- улица и дом
- номер телефона
- электронный адрес
Но даже такая организация может быть уточнена:
- личная информация
- имя
- профессия
- место работы
2. почтовый адрес
- почтовый индекс
- страна
- город
- улица и дом
3. прочая контактная информация
- номер телефона
- электронный адрес
4. Этот пример кажется очень простым, но организация следующего списка будет уже довольно сложной задачей:
- максимальная мощность
- размер ротора
- емкость бака
- тип трансмиссии
- средняя угловая скорость
- тип шасси
- максимальная производительность
Секрет, конечно, в том, чтобы сгруппировать и организовать элементы информации специальным образом, который отражает способ мышления ваших пользователей и помогает им в решении их задач и достижении их целей. Концептуальные отношения между этими элементами в действительности образуют микроуровневую информационную архитектуру, а информационный дизайн выходит на сцену, когда нам приходится представлять эту структуру на странице.
Ориентирование
Есть одна важная функция, которую информационный дизайн и дизайн навигации выполняют совместно, – ориентирование. Идея пришла из области проектирования общественных мест в физическом мире. Парки, супермаркеты, дороги, аэропорты, автомобильные стоянки сильно выигрывают при наличии указателей. Например, на парковках иногда применяется цветовое кодирование, помогающее человеку запомнить, где он оставил свою машину. В аэропортах пассажирам помогают ориентироваться знаки, карты и прочие указатели.
Система ориентирования пользователей веб-сайтов обычно задействует как дизайн навигации, так и информационный дизайн. Навигационные системы, применяемые на сайтах, должны не только обеспечивать доступ к различным областям сайта, но и способствовать осознанному осуществлению выбора. Хорошая система ориентирования позволяет пользователям быстро представлять, где они находятся, куда могут перейти и что надо сделать, чтобы приблизиться к цели.
Другая составляющая ориентирования связана с информационным дизайном и включает в себя элементы, не выполняющие навигационных функций. Например, на веб-сайтах, как и на автомобильных парковках, облегчить ориентирование можно с помощью цветового кодирования, показывающего, в каком разделе сайта находится посетитель. (Впрочем, цветовое кодирование почти никогда не используется само по себе; оно лишь подкрепляет уже имеющуюся систему ориентирования.) Другие элементы информационного дизайна, дающие пользователю ясное понимание того, где он находится, – пиктограммы, системы меток и приемы, заимствованные из типографики.
Прототипы страниц
Макет страницы – это место встречи информационного дизайна, дизайна интерфейса и дизайна навигации, которые совместно формируют единую конструкцию, связывающую части в целое.
Макет страницы должен включать в себя все навигационные системы, имеющиеся на сайте и отражающие разные взгляды на архитектуру сайта; все элементы интерфейса, необходимые для использования функциональности этой страницы; а также информационный дизайн, поддерживающий как вышеупомянутые элементы, так и собственно контент страницы.
Разработчику приходится одновременно уравновешивать множество факторов. Поэтому для описания макета страницы составляется подробный документ, называемый схемой страниц, или прототипом страниц.Прототип страниц, как можно понять из самого термина, – это схематическое представление всех компонентов страницы и их взаимного расположения.

Это схематическое представление обычно снабжено множеством подписей, отсылающих читателя к архитектурным схемам и другим документам, описывающим схему взаимодействия, к спецификациям функциональности и требованиям к контенту и к прочей подробной документации по мере необходимости. Например, если прототип страницы ссылается на конкретные готовые элементы контента, он может содержать и указатели на места хранения этих элементов. Кроме того, на прототипах часто располагаются дополнительные комментарии относительно предполагаемого поведения сайта, которое, возможно, трудно понять из общего вида прототипа и архитектурной схемы.
Архитектурная схема, которую мы обсуждали при рассмотрении уровня структуры, предлагает общий взгляд на проект. Прототип страницы является подробным документом, показывающим, как этот общий взгляд будет воплощен на уровне компоновки. Прототипы страниц иногда дополняются подробной спецификацией системы навигации, включающей в себя детальное описание всех навигационных элементов.
Для небольших или несложных сайтов в качестве образца всех будущих страниц достаточно иметь один прототип. Однако во многих проектах для того, чтобы можно было передать всю их сложность, необходимо создавать большое количество прототипов. При этом вам вряд ли потребуются отдельные прототипы для каждой страницы сайта. Вследствие того, что при создании архитектуры контент делится на несколько обширных классов, для описания всех страниц сайта необходимо создать относительно небольшое количество уникальных прототипов.
Прототипы страниц в процессе формального определения дизайна
Прототипы страниц необходимы прежде всего в работе над визуальным дизайном сайта, где они служат первым шагом процесса формального определения дизайна; однако почти каждый, кто вовлечен в разработку сайта, будет в определенный момент пользоваться ими.
Сотрудники, ответственные за стратегию, набор функциональных возможностей и структуру сайта, могут обратиться к прототипу страниц, чтобы проверить, соответствует ли конечный продукт их ожиданиям. Люди, ответственные за фактическое построение сайта, могут с помощью прототипа страниц ответить на вопросы о том, как сайт должен функционировать.
По мере того как сфера проектирования опыта взаимодействия росла и развивалась, ответственность за прототипы страниц время от времени становилась предметом междоусобных войн внутри компаний. В некоторых командах веб-разработчиков разделение труда доходит до такой степени, что там существуют специальные должности (и даже целые отделы!) «информационных архитекторов» и «дизайнеров».
Находясь на стыке информационной архитектуры и визуального дизайна, прототипы страниц становятся предметом множества дискуссий и споров. Информационные архитекторы жалуются на то, что дизайнеры при создании прототипов страниц портят результаты их работы навигацией, которая сводит на нет все заложенные архитектурные принципы. Визуальные дизайнеры, в свою очередь, сетуют на то, что информационные архитекторы разрабатывают прототипы, которые низводят дизайнеров до уровня раскрашивающих квадраты подмастерьев, начисто игнорируя их опыт и квалификацию в области визуальных коммуникаций.
Если ваши сотрудники разделены на информационных архитекторов и дизайнеров, единственный способ создать удачные прототипы – наладить сотрудничество. Совместная проработка деталей прототипов дает каждой стороне возможность встать на чужую точку зрения, что позволяет обнаружить и решить проблемы по ходу дела (а не потом, когда сайт будет построен и все будут удивляться, почему это он ведет себя не так, как было запланировано).
Все сказанное наводит на мысль, что создание прототипов требуют большого труда, однако это вовсе не обязательно так. Документация никогда не является конечной целью – это лишь способ достижения цели. Создание документации ради нее самой – не просто пустая трата времени; оно контрпродуктивно и действует деморализующе. Чтобы документация из проблемы превратилась в подспорье, вам следует создавать ее в точности столько, сколько вам действительно требуется, и не заниматься самообманом, надеясь обойтись меньшим количеством.
Некоторые из самых удачных прототипов, возможно, были лишь карандашными эскизами с комментариями на желтых клейких бумажках. Для маленькой команды, в которой дизайнер и программист сидят за соседними столами, такого уровня документирования вполне достаточно. Однако, если программированием занимается не один человек, а целая группа, к тому же разбросанная по доброй половине земного шара, требуется нечто более формальное.
Значимость прототипов страниц определяется тем, как они объединяют все три элемента уровня структуры: дизайн интерфейса – через расположение и выбор элементов интерфейса; дизайн навигации – через идентификацию и задание главных навигационных систем; информационный дизайн – через размещение и расстановку по приоритету информационных компонентов. Собрав эти три составляющие в одном документе, прототип способен задать компоновку, в полной мере опирающуюся на концептуальную структуру сайта и указывающую дорогу к визуальному дизайну.

Для отправки комментария необходимо войти на сайт.