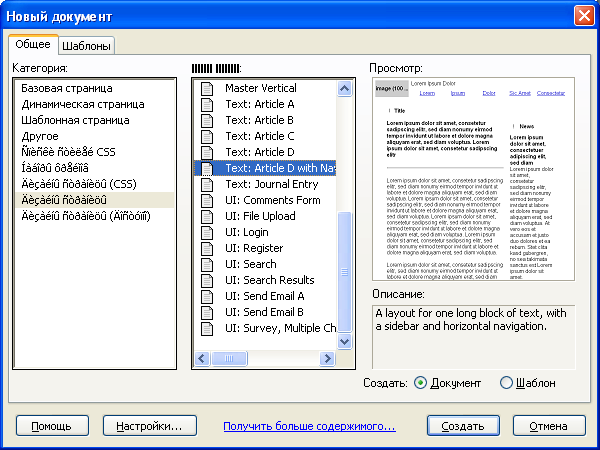
Шаблон — это заготовка веб-страницы, содержащая общие для всех веб-страниц данного сайта элементы: стиль дизайна, заголовок, навигационное меню, подписи и таблицу разметки. Сайт может содержать и одну веб-страницу, и больше. Если сайт содержит не сколько веб-страниц, считается хорошим тоном, чтобы все они были выполнены в едином дизайнерском стиле: имели бы одинаково оформленные заголовки, подобранную цветовую гамму, одинаковые навигационное меню и т. д. Изменяться будет только конкретное содержимое отдельной веб-страницы — в соответствии с ее назначением. Когда веб-страниц в сайте достаточно много, то каждый раз заново выполнять «с нуля» все дизайнерское оформление каждой веб-страницы, а потом еще и наполнять их индивидуальными данными — довольно трудоемкое занятие. Вот в этом случае и надо использовать шаблоны веб-страниц. Если вы однажды создадите такой шаблон, то вам останется только заполнять страницы соответствующей информацией или вносить в них несущественные изменения. К тому же и стиль всего сайта будет неизменным. Когда новая веб-страница создается на основе такого шаблона, то вносить данные можно только в специально отведенные для этого области. А общие элементы шаблона изменять нельзя. Поэтому во многих веб-студиях шаблоны выполняются художниками, а заполнение информацией производится уже другими специалистами Для создания веб-страницы на основе такого шаблона выполняем команду меню File • New. открывшемся диалоговом окне New Document на вкладке General выбираем список Category. В этом списке выбираем пункт Page Design (Дизайн страницы).
В расположенном чуть левее списке Page Design (Дизайн страницы) и будет представлен список возможных шаблонов оформления веб-страницы. Здесь же можно их предварительно просмотреть в окне Preview (Свойства).

Создание нового шаблона
Создавать свой собственный шаблон можно двумя способами. Во-первых, можно создать первую веб-страницу сайта, а затем преобразовать ее в шаблон, после чего удалить все индивидуальные данные этой веб-страницы. Во-вторых, можно создать шаблон на чистом месте, сохранить его, а уже затем наполнять соответствующими данными.
1 способ. Создание шаблона на основе существующей веб-страницы
Итак, мы уже создали первую веб-страницу нашего сайта. Эта веб-страница содержит конкретную информацию: картинки, текст, навигационное меню, счетчики, баннеры, заголовок и подписи, а также табличную разметку, определяющую, по существу, весь дизайн веб-страницы. Мы долго трудились над созданием этой веб-страницы, точно вымеряли все интервалы, подбирали цветовую гамму, расположение различных элементов дизайна и т. д. Поэтому именно на основе этой веб-страницы мы и будем создавать шаблон для остальных веб-страниц нашего сайта.
затем сохраняем ее как шаблон. Для этого выполняем команду меню File • Save as Template (Файл • Сохранить как шаблон). Кроме того, можно на панели инструментов Insert (Вставить) открыть вкладку Common (Общее), на которой в раскрывающемся списке Templates (Шаблоны) выбрать самый первый пункт Make Template (Создать шаблон).


Оба способа приводят к открытию диалогового окна Save As Template (Сохранить как шаблон), представленному на рис. 10.3. Это диалоговое окно содержит один раскрывающийся список и одно поле ввода. В раскрывающемся списке Site (Сайт) выбираем один из имеющихся сайтов, для которого данный шаблон и создается. Дело в том, что шаблон является строго привязанным к конкретному сайту. В расположенном ниже списке Existing templates (Существующие шаблоны) перечислены все уже имеющиеся в выбранном сайте шаблоны. Если таковых еще нет (как и в нашем случае), то в этом списке всего один пункт — No Templates (Нет шаблонов). Если же в списке Existing templates все же имеются шаблоны, то новый шаблон можно перезаписать в один из них. И наконец, в нижней части окна расположено поле ввода Save as (Сохранить как). В это поле вводим имя нашего шаблона. Если все параметры указаны, проверяем их и нажимаем кнопку Save (Сохранить).
Если на веб-странице, на основе которой мы создаем шаблон, имеются ссылки, Dreamweaver MX 2004 спросит, нужно ли их сохранить. Конечно, нужно. Этот шаблон будет сохранен в файле с расширением dwt. Теперь созданный шаблон будет отображаться и на вкладке Assets (Активы) панели Files (Файлы). Если эта панель не видна, то ее надо включить командой еню Window • Assets (Окно • Активы). У правой границы данной панели располагается столбец возможных активов. Мы выберем предпоследний актив —Templates (Шаблоны). Теперь в центральной части вкладки Assets представлена сновная информация о шаблонах
2 способ Создание нового шаблона
Создание первым способом начинается с команды меню File • New. Как всегда, в этом случае откроется диалоговое окно New Document. На вкладке General (Общее) выбираем список Category (Категории). В нем находим и выделяем категорию Template page (Шаблонная страница).Среди восьми возможных, выбираем шестой вариант — HTML template (Шаблон HTML).

И сохраняем документ (Save as)
Изменяемые области шаблона
Участки шаблона веб-страницы, которые можно редактировать (изменять их содержимое или добавлять новое), принято называть изменяемыми областями шаблона. Соответственно, те участки шаблона, которые будут являться общими для всех веб-страниц данного сайта, не должны подвергаться никаким изменениям. Поэтому их принято называть неизменяемыми областями шаблона веб-страницы. Достаточно специально задать только изменяемые области шаблона.
Для создания изменяемой области выполняем команду меню Insert • Template Objects • Editable Region (Вставить •Шаблоны объектов • Изменяемая область). По этой команде открывается диалоговое окно New Editable Region (Новая изменяемая область).
Создание веб-страницы на основе шаблона
Когда шаблон окончательно подготовлен (на самом деле, наш шаблон еще не готов, но об оставшихся моментах мы поговорим чуть позднее) и сохранен, можно приступать к созданию веб-страниц сайта на его основе. Для создания новой веб-страницы на основе шаблона выполняем команду меню File • New. Эта команда открывает уже хорошо знакомое нам диалоговое окно New Document. Только на этот раз мы откроем вкладку Templates. При этом изменится и название самого окна, теперь это — New from Templates (Новый из шаблонов). Диалоговое окно разделено, как обычно, на три области. В крайней левой области размещен список Templates for (Шаблоны для). В этом списке перечислены все имеющиеся у нас сайты. Выбираем из них наш последний сайт — piterpivo. Вместе с этим чуть левее от первого списка появится новый список Site «piterpivo», содержащий все имеющиеся шаблоны выбранного сайта. Мы выбираем первый шаблон shablonOl. В последней области диалогового окна тут же откроется окошко предварительного просмотра внешнего вида выбранного шаблона Preview.
Под окном предварительного просмотра внешнего вида шаблона расположен флажок Update page when template changes (Обновить страницу при изменении шаблона). Он установлен по умолчанию, и в этом случае вы сможете изменять на веб-странице только информацию, размещенную в изменяемых областях. Но если понадобится для данной веб-страницы внести изменения в сам шаблон, этот флажок необходимо снять. Остается только нажать кнопку Create в правом нижнем углу диалогового окна New from Template. Созданная Dreamweaver MX 2004 веб-страница на первый взгляд ничем не будет отличаться от самого шаблона или обычной веб-страницы. Та же таблица разметки, те же изображения, та же изменяемая область и т. д. Однако при перемещении указателя мыши по пространству веб-страницы мы замечаем, что указатель изменяет свой вид в разных областях этой веб-страницы. А потом выясняется, что внести изменения в данную страницу мы можем только в некоторые ее области. На остальных участках указатель мыши принимает вид перечеркнутого кружочка. При редактировании такой веб-страницы в режиме отображения HTML-кода HTML-код не изменяемых областей окажется недоступным и будет отображаться светло-серым цветом.
Если в ходе создания веб-страницы на основе шаблона возникла необходимость внести изменения в сам шаблон, то его можно открыть командой меню Modify • Templates • Open Attached Template (Изменить • Шаблоны • Открыть прикрепленный шаблон). В результате шаблон будет открыт в отдельном документе. После внесения необходимых изменений не забудьте его сохранить.
В случае когда в веб-страницу, созданную на основе шаблона, требуется внести серьезные изменения, в том числе затрагивающие не только изменяемые области, но и многие другие, можно «открепить» данную веб-страницу от шаблона. Для этого выполняем команду меню Modify • Templates • Detach from Template (Изменить • Шаблоны • Отделить от шаблона). В этом случае предоставляется возможность полностью редактировать всю веб-страницу. При этом сам шаблон не изменяется.
Вопросы для закрепления.
- Что такое «шаблон»?
- Назначение шаблона.
- Назовите два способа создания шаблонов»
Домашние задание:
- Подготовить шаблон сайта.
