Создание web-узла с помощью мастера
Для быстрого и удобного создания Web-сайта в FrontPage существуют мастера и шаблоны, которые позволяют автоматически создавать новые страницы с расширенными возможностями. В случае использования шаблонов новые сформатированные страницы образуются без вашего непосредственного участия. Создание же страницы с помощью мастера происходит в диалоговом режиме: мастер задает вопросы о создаваемой странице и строит ее на основании ваших ответов. Мастера и шаблоны находятся в главном меню Файл®Новый®Сайт. При открытии данного меню появляется следующий список (рис. 9.1):

Сайт из одной страницы (одностраничный Web-сайт) — содержит только домашнюю страницу.
Высший корпоративный мастер — предоставляет информацию о компании (роль деятельности, вид выпускаемой продукции, предоставляемые услуги), а также сведения о том, как связаться с ней и как наладить обратную связь.
Личный сайт — содержит страницы с личной, профессиональной и контактной информацией.
Мастер импорта сайта — создается новый Web-сайт с содержимым, которое импортируется с другого сайта.
Мастер обсуждений в Веб — электронная доска объявлений, на которой одни пользователи оставляют вопросы, а другие — ответы на них.
Пустой сайт — Web-сайт без страниц (вы можете импортировать их с другого Web-сайта.
Сайт поддержки заказчика — содержит страницы и формы для поддержания полномасштабного диалога с клиентами.
Сайт проекта — предоставляет сведения о проекте: график выполнения, информация о тех, кто работает над проектом, время завершения и т.д.
Мастера и шаблоны очень удобны, но их использование приводит к созданию очень похожих друг на друга сайтов.
Создание структуры Web-сайта
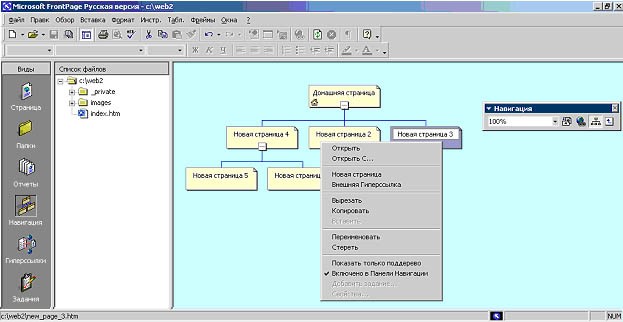
Структура Web-сайта создается в режиме Навигация. Щелкните правой кнопкой на пиктограмме домашней страницы и в контекстном меню выберите команду Новая страница, чтобы создать новую пустую страницу.Пиктограмма новой страницы разместится под пиктограммой домашней страницы и между ними установлена связь (они соединены вертикальной линией). Это означает, что новая страница является дочерней по отношению к домашней странице.
Теперь давайте создадим ту структуру сайта, которую спроектировали ранее. Если мы хотим создать страничку более низкого уровня, то необходимо щелкнуть правой кнопкой на страничку выше, выбрать в контекстном меню Новая страница (рис. 9.2).Как только создается новая страница, ее следует тут же переименовать. Щелкните дважды на пиктограмме страницы (промежуток между щелчками должен быть таким, чтобы система не интерпретировала эти два нажатия как двойной щелчок) или в контекстном меню выберите пункт Переименовать. Имя должно быть набрано только латиницей и только маленькими буквами.

Так же можно изменять связи между страницами. Для этого выберете любую страницу самого нижнего уровня и, удерживая кнопку мыши, перетяните ее на одну ступеньку выше. Вы увидите, что связи изменятся. Верните страницу на прежнее место.
Внимание! Все это делается только в режиме просмотра Навигация.
Если у вас есть страницы третьего уровня и ниже, то лучше всего эти страницы поместить в отдельные папки, у которых имена будут такие же, как у файлов, с которых будут организованы ссылки на данные страницы.
В нашем случае создадим папку PROBA. Для этого перейдем в режим просмотра Папки. На левой панели Список файлов в любом месте нужно щелкнуть правой кнопкой мыши и в появившемся контекстном меню выбрать опцию Новая папка. Созданную папку переименовываем в PROBA.
Затем перейдем обратно в режим просмотра Навигация и перенесем файлы нижних уровней одной из страниц в созданную папку. Затем переименуем папку. Присвоим ей имя родительской страницы. Родительской называется страница, которая связана с другой страницей и расположена выше.
Общие области
Создавайте страницы сайта на основе одного макета. Макет всего сайта создается с помощью общих областей. Их размещают на верхнем, нижнем, левом и (реже) правом краях страницы. Они называются общими, потому что по умолчанию отображаются на всех страницах Web-сайта.
Общие области часто включают навигационные панели. Обычно:
- Верхняя общая область содержит заголовок страницы
- Нижняя общая область содержит информацию об авторских правах, контактную информацию и др.
- Левая — содержит ссылки на каждую страницу
Примечание. Общие области редко размещают в правой части страницы Web-сайта, поскольку в этом случае пользователи могут их не увидеть.
Создание общих областей.
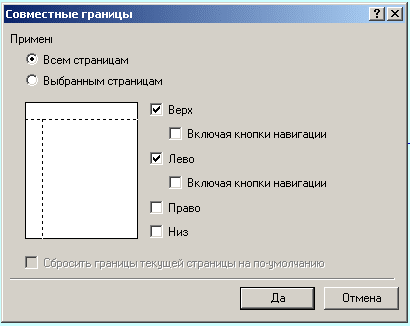
Активизируйте команду Общие границы меню Формат. Откроется окно Совместные границы (рис. 9.3.). Установим в нем нужные опции. Также можно вызвать это окно с помощью контекстного меню Общие границы.

Редактирование содержимого общих областей.
Когда вы редактируете содержимое общей области на одной странице, выполненные вами изменения распространяются на все страницы, которые содержат данную область.
- Щелкните левой кнопкой мыши на содержимое любой области.
- Чтобы добавить текст в общую область, введите его обычным способом.
- Когда вы введете и отредактируете содержимое общей области, щелкните за ее пределами левой кнопкой мыши.
Свойства страницы
Оформление каждой страницы осуществляется в режиме Страница и начинается с настройки свойств страницы.
После выполнения команды Page Properties в контекстном меню, которое вызывается нажатием правой кнопки мыши в окне страницы появляется одноименная панель со множеством закладок.
Основные свойства:
- Местонахождение – URL-адрес данной страницы;
- Название – имя страницы;
- основное место, конечный фрейм – окошки работы с фреймами;
- фоновый звук – местонахождение файла и время воспроизведения музыки;
- управляющие скрипты дизайнера – выбор платформы (рекомендуется оставить все как есть).
Фон:
- фоновый рисунок – задание фонового рисунка на страницу;
- водяной знак – при включении данного флажка фоновый рисунок не прокручивается вместе с текстом;
- стиль ролловера – здесь можно изменить стиль гипертекста, который появляется после наведения на ссылку курсора;
- цвета – можно задать цвет фона всей страницы, текста, гиперссылок;
- получить фоновую информацию из другой страницы – если Вы хотите использовать один и тот же рисунок для нескольких или всех страниц сайта, то можно загрузить рисунок с первой страницей, а затем с помощь этого окошка, брать рисунок для других страниц (тем самым экономя время загрузки).
Для создания фона страницы иногда используют уже готовые изображения, текстуры, которые можно загрузить из Internet или взять из графической библиотеки.
Текстура обычно представляет собой небольшое графическое изображение (оптимальный размер 96 х 96 пикселей). При создании фона FrontPage “размножает” текстуру, создавая мозаику. Текстура должна быть создана так, чтобы при построении мозаики “стыки” между отдельными текстурами не были видны.
Поля:
В окне Поля можно изменить расстояние от верхнего левого угла браузера до информации, расположенной на страничке. Для этого необходимо активировать опции Указать верхнее поле и Указать левое поле. В окошках можно набрать нужные расстояния в пикселях. Что бы убрать поля, необходимо поставить нули в обеих опциях.
Язык:
- в окошке Язык страны выбираем «русский».
- в окошке Сохранить документ как выбираем “кириллица” для кодировки Win-1251 или “кириллица (KOI8-R)” для кодировки KOI. Некоторые сервера требуют убирать тэг charset, который прописывает этот пункт в HTML-коде. В этом случае просто укажите нет;
- окошко Перегрузить текущий документ как предназначено дляперекодировки странички (по умолчанию – Автоматическая кодировка).
Рабочая группа:
На этой закладке делаются настройки для создания сайта сразу несколькими разработчиками.
Проектирование и создание таблицы
Bo FrontPage используются два средства, позволяющих разбивать страницу на области, содержащие текст и графические изображения — таблицы и кадры (фреймы). Следует заметить, что предпочтительнее использовать таблицы, чем фреймы.
Важнейшим средством разработки макета Web-страницы является таблица. Функции таблиц при создании Web-страниц разнообразны. В первую очередь следует выделить следующие из них:
- выравнивание
данных путем ввода их в ячейки таблицы (при этом предоставляется возможность
рисовать таблицу линиями различной толщины);
- представление текста в виде колонок;
- выравнивание в формах полей ввода и их названий;
- распределение текста и графики по разным колонкам;
- создание рамки вокруг текста или графических изображений;
- размещение графических изображений по обе стороны от текста (или со всех сторон) и наоборот;
- расположение текста по контуру графического изображения;
- создание цветного фона для текстового фрагмента или отдельного изображения;
- включение таблиц в другие таблицы.
В процессе создания таблицы в диалоговом окне Вставить таблицу устанавливаются значения таких свойств: количество строк и столбцов, ширина таблицы, толщина линий, разделяющих ячейки и ограничивающих таблицу, величина интервалов между содержимым и внутренним краем границ ячейки, выравнивание таблицы и т.д. В дальнейшем значения свойств таблицы можно изменить. В любой момент можно удалить как одну, так и несколько строк или колонок, объединить смежные ячейки, сформатировать особым образом содержимое одной ячейки или выделенного диапазона ячеек и т.д. При вводе данных размер ячейки увеличивается по вертикали и по горизонтали в пределах ограничений, установленных для таблицы и столбца.
Вы можете задать ширину таблицы как в пикселях (фиксированная ширина), таки в процентном соотношении относительно ширины окна браузера или кадра, в который включена страница. Если ширина отдельного столбца или всей таблицы задана в пикселях, то отображение этой таблицы в браузере будет зависеть от разрешения экрана, заданного на компьютере пользователя.
Выделите домашнюю страницу и перейдите в режим просмотра Страница.
Откройте меню Таблица и активизируйте команду Вставка →Таблица. В результате откроется диалоговое окно Вставить Таблицу. В этом окне отображены значения свойств таблицы, установленные по умолчанию. Элементы диалогового окна Вставить таблицу описаны ниже:
| Строк | Количество строк в таблице |
| Колонок | Количество столбцов в таблице |
| Привязка | Способ выравнивания таблицы (по умолчанию задано выравнивание по левому краю) |
| Размер | Толщина разделительных и ограничительных линий в пикселях. Значение по умолчанию — 0. Если это значение не изменять, то в броузере рамка таблицы вообще не отображается, а во FrontPage обозначается пунктирной линией |
| Дополнение ячейки | Величина интервалов (в пикселях) между краями ячейки и ее содержимым (значение по умолчанию — 0) |
| Промежутки ячейки | Интервал (в пикселях) между смежными ячейками (значение по умолчанию — 0) |
| Указать ширину | Ширина таблицы. Это значение задается либо в пикселях, либо в процентах от ширины окна броузера или кадра, в который включена страница |
Таблица 9.1
Переходить из ячейки в ячейку можно клавишей клавиатуры [Tab], причем если установить курсор в последней ячейке и нажать клавишу [Tab], то будет добавлена новая строка, а курсор переместится в первую ячейку новой строки.
В том случае, если сайт будет разрабатываться для монитора с разрешением 800х600 пикселей, самым оптимальным будет поставить ширину таблицы – 760 пикселей.
Свойства таблицы.
Значения, присваиваемые параметрам таблицы, определяют ее внешний вид.
Щелкните правой кнопкой мыши на таблице и в контекстном меню выберите команду Свойства таблицы, вследствие чего откроется одноименное диалоговое окно (рис.9.4).

Для изменения свойств таблицы нужно выполнить щелчок правой кнопкой мыши на таблице и, в контекстном меню выбрать пункт Свойства таблицы и заполнить диалоговое окно:
- привязка — размещение
таблицы относительно других элементов страницы,
- плавающее — обтекание таблицы,
- указать ширину – определяется ширина таблицы в пикселях или процентах,
- указать высоту – определяется высота таблицы в пикселях или процентах,
- дополнение ячейки — расстояние между границей ячейки и ее содержимым,
- промежутки ячейки — интервал между ячейками,
- размер, цвет, светлая граница, темная граница – толщина рамки таблицы и ее цветовое оформление,
- цвет – цвет фона,
Свойства ячейки.
Выполните щелчок правой кнопкой мыши на любой ячейке таблицы и, в контекстном меню, выберите команду Свойства ячейки. Откроется одноименное диалоговое окно. Содержащиеся в нем элементы описаны ниже:
| Привязка по горизонтали | Выравнивание содержимого ячейки по горизонтали. Возможны следующие варианты: по левому краю, по центру,. по правому краю. По умолчанию задано выравнивание по левому краю |
| Привязка по вертикали | Выравнивание содержимого ячейки по вертикали. Возможны следующие варианты: по верхнему краю, по центру, выравнивание содержимого ячейки по опорной линии, по нижнему краю. По умолчанию задано выравнивание по центру |
| Заполнение | В этом поле указывается, на сколько строк вы хотите растянуть данную ячейку |
| Заполнение ячеек | В этом поле указывается, на сколько столбцов вы хотите растянуть данную ячейку |
| Ячейка заголовка | Форматирование ячейки как заголовка строки или столбца (тексту ячейки назначается полужирное начертание) |
| Без переноса | Запрет расстановки переносов в пределах ячейки в Web-броузере; в противном случае текст разбивается, если окно броузера слишком узкое для его потного отображения |
| Указать ширину | Определение ширины ячейки в пикселях или в процентах от общей ширины таблицы (только в том случае, если установлена опция ширина таблицы). Если указанная опция выключена, ширина ячейки автоматически меняется в зависимости от длины вводимого текста или длины размещаемого в ней объекта |
| Указать высоту | Определение высоты ячейки в пикселях или в процентах от общей высоты таблицы (только в том случае, если активна опция высота таблицы). Если указанная опция выключена, высота ячейки автоматически меняется таким образом, чтобы вводимый текст или размещаемый в ней объект поместился полностью |
| Границы | В этой области окна можно определить цвет для разделительных и ограничительных линий, которые могут быть как одноцветными, так и двухцветными. В первом случае используйте поле ввода граница, во втором — два любых поля из трех предложенных. В последнем случае рамка получается объемной |
| Фон | Создание фона для ячейки (как цветного однотонного, так и содержащего изображения) |
Таблица 9.2
Внимание! Значения свойств можно изменить как для одной ячейки, так и для выделенного диапазона.
При изменении ширины ячейки следите за тем, чтобы общая ширина ячеек в строке не превысила 100%, иначе часть страницы будет выходить за область экрана и появится полоса прокрутки.
Щелкните на любой ячейке таблицы, откройте меню Таблица. Данное меню содержит четыре подменю. Команды Таблица описаны ниже:
| Рисов. Таблица | Позволяет начертить таблицу подобно тому, как она рисуется карандашом на листе бумаги |
| Вставка/Таблица | При активизации данной команды открывается диалоговое окно Вставка Таблица. В нем можно задать параметры создаваемой таблицы, которая будет вставлена в той позиции, где находится курсор (если курсор расположен в ячейке другой таблицы, вторая таблица разместится в ней) |
| Вставка/Строки или колонки | В диалоговом окне Вставить строки или колонки определяется количество строк и столбцов, которые можно вставить выше, ниже, правее или левее выделенной области |
| Вставка/Ячейки | Вставляет новую ячейку слева от выделенной ячейки, которая смещается вправо |
| Вставка/Надпись | Предназначена для вставки пустой строки над таблицей. Данная строка связана с таблицей: при выделении или удалении таблицы заголовок также выделяется или удаляется. По умолчанию для заголовка таблицы установлено выравнивание по центру, но его можно выровнять по левому или по правому краю |
| Удал. ячейки | Служит для удаления выделенных ячеек |
| Слить клетки | Позволяет объединить несколько ячеек как в строке, так и в столбце |
| Разъед. клетки | В диалоговом окне можно задать разделение выделенных ячеек как на строки, так и на столбцы |
| Выбор/ Ячейка, Строка, Колонка, Таблица | Первая команда служит для выделения текущей ячейки, вторая — текущей строки, третья — текущего столбца, а четвертая — всей таблицы |
| Распределить строки равномерно; Распределить колонки равномерно | Первая команда позволяет установить одинаковую ширину для выделенных строк, вторая — для выделенных столбцов |
| АвтоПос. | Уменьшает ширину каждого столбца до тех размеров, которые непосредственно занимает находящаяся в них информация. Активизация данной команды приводит к тем же последствиям, что и отключение опции Ширина в диалоговом окне Вставка Таблица, т.е. ширина ячеек автоматически будет меняться в зависимости от объема вводимого текста или ширины размещаемого в них объекта |
| Перевод/Текст в таблицу | Позволяет преобразовать выделенный текст в таблицу. При активизации этой команды открывается диалоговое окно для выбора разделительного символа. Для разделения содержимого столбцов следует использовать запятые, а для разделения строк — маркеры абзацев |
| Перевод/ Таблицу в текст | Позволяет преобразовать табличные данные в текст, при этом содержимое каждой ячейки образует отдельный абзац |
| Свойства/Таблица, Ячейка, Надпись | Эти три команды предоставляют доступ к окнам свойств заглавия таблицы Свойства надписи, выделенного диапазона Свойства ячейки и таблицы Свойства таблицы |
Таблица 9.3
Теперь давайте перейдем на разрабатываемый Web-сайт и поработаем с таблицей на главной страничке, вставим нужные картинки и текст.
Когда мы находимся в режиме Страница, то доступны команды меню, отвечающие за редактирование содержимого Web-страницы. В этом режиме окно FrontPage похоже на окно текстового редактора Microsoft Word.
Изображения на Web-странице
Существует два основных способа, позволяющих вставлять на страницу графические изображения:
- c помощью диалогового окна Свойства страницы задается фон страницы.
- c помощью диалогового окна Рисунок, которое открывается через меню Вставка на страницу добавляется графическое изображение.
Параметры изображения устанавливаются в диалоговом окне Свойства рисунка. Окно открывается посредством одноименной команды контекстного меню. В этом окне можно набить текст, который выводится при просмотре страницы в браузере в случае отсутствия графического изображения на Web- сайте (этот текст отображается, если в браузере установлена опция загрузки страниц без изображения).
На вкладке Основное определяются следующие параметры:
- обзор, изменить – местоположение файла,
- тип – формат графического файла (“GIF”, ”JPEG”, ”PNG”),
- прозрачный – эффект прозрачности в GIF-изображении,
- чередов. строк – чересстрочное отображение при загрузке GIF-изображения,
- качество – степень качества JPG-изображения
- прогресс. проходы – число этапов, за которое отобразится JPG-изображение
- низкое разр. — изображение с низким разрешением, которое отображается при отсутствии оригинала или в процессе его загрузки
- текст — текст, который будет отображаеться при отсутствии изображения или в процессе его загрузки,
- адрес, обзор – адрес гиперссылки,
- конечный фрейм – уточнение параметров гиперссылки при использовании фреймовой структуры.
- На вкладке Внешний вид определяются следующие параметры:
- привязка – позволяет организовать обтекание изображения другими объектами. Для отмены обтекания текстом какого-либо объекта: Вставка→Прерыватель→Очистить оба отступа
- толщина границ – размер рамки вокруг графического изображения,
- горизонт. расстояния, вертикал. Расстояния — величина отступов от графического изображения,
- ширина, высота – размер графического изображения,
- хранить коэффициент – поддержка пропорций графического изображения.
Размещение текста на Web-странице
Front Page имеет интерфейс текстового процессора Word. Текст может быть введен с клавиатуры или скопирован из другого документа через буфер обмена и вставлен на страницу с помощью команды “Правк→Встав”.
Изменить вид шрифта выделенного фрагмента текста можно с помощью кнопок панели инструментов (рис. 9.5) или в диалоговом окне Формат→Шрифт

При редактировании выделенных абзацев можно использовать команды панели инструментов (рис.9.5)

и команды меню Формат:
- Абзац – выбирается привязка (justify – выравнивание справа и слева), сдвиг, межстрочное расстояние.
- Маркеры и номера – подпункты простые маркеры и номера позволяют выбрать тип маркера. Подпункт маркеры изображения позволяет заменить типовые маркеры на графические изображения. Для этого нужно активизировать Указать рисунок→Обзор, выбрать графический файл на диске с помощью кнопки .
- Границы и тени – В подменю границы можно выбрать стиль границы, ее цвет и ширину, расстояние до текста.
- В подменю тени определяется цвет фона, текста. В качестве фона можно выбрать графическое изображение.
Для перехода на новую строку в текущем абзаце используется команда Вставка→Прер→Да.
В FrontPage форматирование выполняется в режиме WYSIWYG (что видите – то и получаете).
Завершив формирование страницы, сохраните ее. Каждая страница сайта сохраняется отдельно командой Файл→Сохранить.
В том случае, если на страницу вставлялось графическое изображение, то появляется окно Сохранить внедренные файлы. Необходимо: Изменить папку и выбрать папку images.
Замечание. Не все шрифты поддерживают браузеры, и не все шрифты могут быть установлены на компьютере пользователя.
Вопросы для закрепления.
- Для чего предназначен визуальный редактор Front Page?
- Как создается структура web – страницы.
- Как установить свойства web- страницы?
- Назовите способы редактирования текста
- Назовите способы создания и редактирования таблиц в редакторе
Домашние задание
- Подготовить материалы для создания будущего сайта( текст, графику)

Для отправки комментария необходимо войти на сайт.