ОСНОВНЫЕ ПОНЯТИЯ HTML
HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML создаются Web-страницы, которые находятся в глобальной компьютерной сети Интернет. HTML – это не язык программирования в традиционном смысле, он является языком разметки. С помощью HTML текстовый документ разбивают на блоки смысловой информации (заголовки, параграфы, таблицы, рисунки и т.п.).
Гипертекстовый документ – это документ, содержащий переходы (гиперссылки) на другие документы. При использовании гиперссылки происходит перемещение от одного документа к другому (как по цепочке) в Интернете. HTML-документ является гипертекстовым документом.
Особенности HTML-документа:
- HTML-документ может содержать текст, графику, видео и звук.
- В общем случае HTML-документ – это один или несколько текстовых файлов, имеющих расширение .htm или .html.
- Создавать HTML-документ можно как с помощью специальных программ – редакторов HTML (например, FrontPage), так и с помощью любого текстового редактора (например, блокнота Windows).
- Для просмотра HTML-документов существуют специальные программы-броузеры. Они интерпретируют HTML-документы, т.е. переводят текст документа в Web-страницу, и отображают ее на экране пользователя. Существует очень много различных броузеров, но наиболее распространенными броузерами являются Microsoft Internet Explorer, Netscape Navigator и Opera.
- Если при интерпретации HTML-документа броузер чего-то не понимает, то сообщения об ошибке не возникает, а это место в HTML-документе игнорируется и не отображается броузером.
HTML-документ состоит из элементов HTML.
Элемент HTML – это чаще всего два тега (открывающий и закрывающий) и часть документа между ними. Кроме того, существуют элементы HTML, состоящие только из одного тега.
Тег – в переводе с английского – ярлык, этикетка. Тег определяет тип выводимого элемента HTML (например, заголовок, таблица, рисунок и т.п.). Сам тег не отображается броузером. Тег представляет собой последовательность элементов:
- символ левой угловой скобки (<) – начало тега;
- необязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег;
- имя тега;
- необязательные атрибуты в открывающем теге;
- символ правой угловой скобки (>)
Атрибуты – необязательный набор параметров, определяющих дополнительные свойства элемента HTML (например, цвет или размер). Атрибут состоит:
- из имени атрибута;
- знака равенства (=);
- значения атрибута – строки символов, заключенной в кавычки
Пример элемента HTML:
<H1 ALIGN= «CENTER»>Глава 1</H1>
В этом примере:
<H1 ALIGN= «CENTER»> – открывающий тег
</H1> – закрывающий тег
H1 – имя тега
ALIGN= «CENTER» – атрибут
ALIGN – имя атрибута
«CENTER» – значение атрибута
Правила создания HTML-документов:
- Теги и атрибуты можно записывать в любом регистре, т.е. </H1> и </h1> – это одно и то же.
- Несколько пробелов подряд, символы табуляции и перевода строки при интерпретации броузером заменяются на один пробел. Это позволяет писать хорошо структурированные исходные тексты файлов HTML.
- Рекомендуется давать имена файлам HTML строчными английскими буквами. Длина имени – до восьми символов. В принципе, можно не придерживаться данной рекомендации, но тогда пользователи, работающие в операционных системах, отличных от Windows, не смогут воспользоваться вашими HTML-документами.
СТРУКТУРА HTML-ДОКУМЕНТА
Каждый HTML-документ должен начинаться тегом <HTML> и заканчиваться тегом </HTML>. Эти теги обозначают, что находящиеся между ними строки представляют единый HTML-документ. Кроме того, можно заметить, что файл HTML в целом является элементом языка HTML.
Также в HTML-документе должны присутствовать элементы HEAD (информация о документе) и BODY (тело документа).
Раздел документа HEAD
Раздел документа HEAD определяет его заголовок, а также содержит дополнительную информацию о документе для броузера. Этот раздел не является обязательным, однако рекомендуется всегда использовать его в своих HTML-документах, так как правильно составленный заголовок может быть весьма полезен.
Раздел заголовка начинается тегом <HEAD> и следует сразу за тегом <HTML>. Между открывающим и закрывающим тегами элемента HEAD располагаются другие элементы заголовка.
Название документа TITLE
Для того чтобы дать название HTML-документу, предназначен тег <TITLE>. Это название будет выведено в заголовок окна броузера. Название записывается между тегами <TITLE> и </TITLE> и представляет собой строку текста. Длина этой строки может быть любой, но рекомендуется делать ее не больше 60 символов. Элемент TITLE должен находиться только в разделе HEAD.
Раздел документа BODY
В этом разделе документа располагается та информация, которая отображается в окне броузера. Раздел BODY должен начинаться тегом <BODY> и завершаться тегом </BODY>, между которыми располагаются элементы HTML, из которых и состоит содержание документа.
Спецификация элемента BODY
Тег <BODY> имеет ряд атрибутов, определяющих внешний вид документа. Ниже приводится спецификация тега <BODY>.
<BODY TEXT="цвет текста" BGCOLOR="цвет фона" BACKGROUND="адрес фонового рисунка" LINK="цвет непосещенной гиперссылки" VLINK="цвет посещенной гиперссылки" ALINK="цвет активной гиперссылки" >
Атрибут TEXT задает цвет шрифта для всего документа в формате RGB или в символьной нотации. По умолчанию (если не указан этот атрибут) используются настройки броузера.
Атрибут BGCOLOR задает цвет фона окна броузера документа в формате RGB или в символьной нотации. По умолчанию используются настройки броузера.
Атрибут BACKGROUND позволяет указать адрес и имя рисунка, используемого в качестве фона. Этот рисунок будет размножен и распределен на заднем плане документа.
Атрибуты LINK, VLINK и ALINK задают цвета гиперссылок в формате RGB или в символьной нотации. По умолчанию используются настройки броузера. Непосещенная гиперссылка – гиперссылка, которая еще не использовалась для перехода к другому документу. Посещенная гиперссылка – гиперссылка, которая уже использовалась для перехода к другому документу. Активная гиперссылка – гиперссылка на документ, к которому в данный момент происходит переход.
Советы по использованию атрибутов тега BODY
- Если вы указываете хотя бы один цвет в теге BODY, то укажите и остальные. Это связано с тем, что пользователь может установить настройки цветов своего броузера как ему удобней. Указание только одного цвета может привести к ситуации, что у некоторых пользователей текст сольется с цветом фона. В результате просмотр документа будет затруднен.
- Выбирайте цвет текста так, чтобы он «работал» вместе с цветом фона или основными цветами изображения. Например, красное на зеленом может вызвать серьезные проблемы у значительного числа людей.
- В элементе BODY можно задать как BGCOLOR, так и BACKGROUND. В этом случае броузер отдает предпочтение BACKGROUND, но если изображение фона невозможно загрузить, будет использовано BGCOLOR. Поэтому старайтесь задавать цвет фона похожим на цвет фонового рисунка, чтобы не нарушился цветовой баланс документа.
Примеры
Пример простого HTML-документа
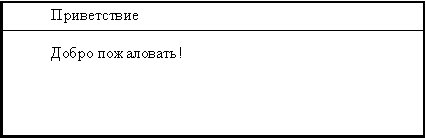
<HTML> <HEAD> <TITLE>Приветствие</TITLE> </HEAD> <BODY> <P>Добро пожаловать!</P> </BODY> </HTML>
Этот документ отобразится в броузере так:

В этом примере обратите внимание на то, куда выводится броузером название документа в элементе TITLE.
Пример использования фонового рисунка
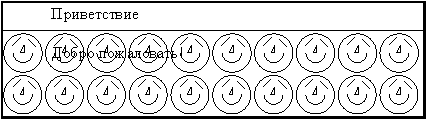
<HTML> <HEAD> <TITLE>Приветствие</TITLE> </HEAD> <BODY BACKGROUND="smail.gif"> <P>Добро пожаловать!</P> </BODY> </HTML>
Этот документ отобразится в броузере так:

Вопросы для закрепления
- Дайте понятия элемента HTML, тега, атрибутов.
- Что такое браузер?
- Каковы особенности и правила HTML-документа?
- Какие элементы HTML входят в обязательную структуру HTML-документа?
- Для чего используется элемент BODY, и какие он имеет атрибуты?
Домашние задание:
Создать две web- страницы в редакторе блокнот, используя язык HTML, с информацией о себе.

Для отправки комментария необходимо войти на сайт.