Что теперь? Создаем схему сайта
Множество людей набросают на этом этапе схему сайта — она будет похожа на структурную схему организации. Это обычно достаточно базовое графическое представление, содержащее только имена каждой страницы сайта и их связи в общей структуре Web-сайта. Лично я обычно добавляю немного больше информации и указываю назначение и контент каждой страницы. Например, страница может быть помечена «Home» («Дом»), но что такое домашняя страница? Это бросающееся в глаза приглашение «Добро пожаловать на наш Web-сайт» (фу!) или это более динамичная страница, содержащая заголовки новостей и привлекательные изображения? Уделите несколько минут и подумайте, в какие страницы должен превратиться показанный выше набросок, и что может находится на каждой странице. Попробуйте нарисовать свою собственную схему сайта, прежде чем переходить к следующему разделу.
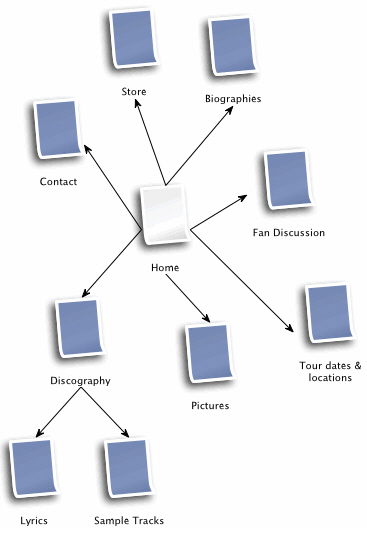
Теперь давайте начнем с основ: с одной из схем организации, упомянутой выше. Рисунок 6.2 показывает мою попытку использовать полученные результаты предварительного обсуждения и превратить их в организационную схему сайта:

Рис. 1 Первая итерация структуры сайта
Описание рисунка: Изображение показывает первую попытку создания структуры примера Web-сайта, рассматриваемого в этой лекции. Составляющие сайт страницы организованы в схему, напоминающую паутину, со страницей «Home» в центре. С центральной страницей соединяются страницы «Store», «Biographies», «Fan Discussion», «Tour dates and locations», «Pictures», «Discography» и «Contact». Страница «Discography» имеет две дополнительные, связанные с ней страницы «Lyrics» и «Sample tracks».
Это определенно охватывает все необходимые страницы, но здесь пока нет никакого реального объединения. Сейчас это просто большая неорганизованная группа страниц, и фактически пока не имеет большого значения, как что называется. Я сделал еще один шаг далее и попробовал разбить информацию на несколько групп. Рисунок 6.3 показывает, что было сделано.

Рис. 2 Структура сайта, пересмотренная
Описание рисунка: Этот рисунок показывает уточненный пример структуры сайта. Страница «Home» имеет теперь следующие связанные с ней подчиненные страницы «Contact», «Store», «About TDB» (которая связана далее со страницами «Biographies» и «Pictures»), «Band news» (которая соединяется далее со страницами «Tour dates & locations» и «Fan discussion»), и «The music» (которая соединяется далее со страницами «Lyrics» и «Sample tracks»).
В пересмотренную структуру сайта добавлена пара новых страниц. Страница «Band News» предоставляет TDB место для размещения различной информации, которой они хотят поделиться со своими фанатами. Даже после завершения своих летних гастролей, когда страница «Tour dates and locations» станет неуместной, они смогут публиковать различные материалы. Использование здесь формата блога позволит фанатам комментировать в контексте различных историй, и поможет создать вокруг TDB сетевое сообщество. Новости и гастрольные события будут, скорее всего, вызывать наибольшую дискуссию, поэтому давайте объединим их в одну группу. Кроме того, слово «News» является более простым, более общим словом, которое люди смогут быстрее опознать при просмотре страницы в поисках нужной им информации. Новая страница «About TDB» объединяет в группу биографии членов группы и их фотографии. Движение в этом направлении позволяет создать отдельные биографии членов группы. Следуя тому же аргументу, что и выше, слово «About» является общим термином, используемым на множестве Web-сайтов. Когда посетитель захочет узнать больше о компании, продукте, службе, или отдельно человеке, он обычно ищет ссылку «About».
Наконец, термин «Discography» является немного техническим. Возможно, что меньшее количество людей будут понимать, что означает этот термин, чем просто «The Music». Это открывает также эту страницу для дополнительного контента: источников вдохновения, истории определенной песни … идея, надеюсь, понятна. Я думаю, мы готовы начать работу. После небольшого обсуждения названий страниц, мы продолжим и добавим немного больше деталей о каждой странице.

Для отправки комментария необходимо войти на сайт.