Разметка веб-страницы
Чтобы все элементы на веб-странице смотрелись эстетично, пространство веб-страницы использовалось максимально, но при этом посетителю на ней было комфортно, чтобы вся веб-страница была красива, надо поработать над правильной и оптимальной разметкой веб-страницы. Ясно, что перед началом работы в Dreamweaver MX 2004 необходимо создать план-макет веб-страницы — что называется, «на бумаге».
Вспомогательные инструменты разметки веб-страницы
В Dreamweaver MX 2004 заложено много средств для того, чтобы сделать вашу работу по созданию красивого и оптимального сайта быстрой и эффективной. Такими вспомогательными инструментами являются среди прочих так называемая модульная сетка и линейка. Основное их назначение — это выравнивание различных объектов на веб-странице.
Сетка
Чтобы включить модульную сетку в Dreamweaver MX 2004, надо выполнить команду меню View • Grid • Show Grid (Вид • Сетка • Показать сетку). Повтор этой же команды приведет к скрытию сетки. В результате на рабочей области веб-страницы сетка. Эта сетка будет видна только в режиме редактирования Dreamweaver MX 2004. По умолчанию линии сетки расположены с интервалом в 50 пикселов. Чтобы изменить интервал следования линий сетки, выполняем команду меню View • Grid • Grid Setting (Вид • Сетка • Настройка сетки). Эта команда открывает диалоговое окно Grid Setting (Настройка сетки). Флажок Show grid (Показать сетку) показывает сетку, а флажок Snap to grid (Привязать к сетке) включает привязку элементов веб-страницы к сетке. Таким образом, действия этих флажков аналогичны соответствующим командам меню. В поле ввода Spacing (Расстояние) устанавливаем значения промежутков между соседними линиями сетки. Здесь же указываем и единицу измерения этих расстояний. Последний переключатель Display (Отображение) включает один из двух возможных режимов отображения сетки на экране: линиями (Lines) или точками (Dots).
Командой меню View • Grid • Snap to Grid (Вид • Сетка • Привязать к сетке) включается так называемая привязка к сетке. В этом случае все помещаемые на веб-страницу объекты будут привязываться («прилипать») к той или иной линии сетки. Это несколько упрощает взаимное размещение и выравнивание объектов.
Линейки
Вспомогательный инструмент линейки (Rulers) присутствует практически везде и работает во всех приложениях одинаково. Основное назначение таких линеек — быстрое и точное определение текущих координат того или иного объекта на веб-странице. Как и сетка, линейки существенно упрощают и ускоряют работу по созданию четко упорядоченной, а если нужно, то и симметричной веб-страницы.
Для включения режима отображения линеек выполняем команду меню View • Rulers • Show (Вид • Линейки • Показать). В этом же меню можно выбрать и единицы измерения на линейках — пикселы (Pixels), дюймы (Inches) или сантиметры (Centimeters).
В результате выполнения этой команды меню у верхней и левой границ рабочей области редактора появятся вспомогательные линейки. На линейках имеются бегунки, которые точно отслеживают движения указателя мыши в пределах рабочей области редактора. Как и сетка, линейки отображаются исключительно в режиме редактирования.
Начальную точку обеих линеек можно совместить (или перенести на новое место). Для этого щелкаем на маленьком белом квадратике у пересечения линеек и, не отпуская левой кнопки мыши, перетаскиваем его в нужное место. А чтобы вернуть начальную точку в первоначальное место, выполним команду меню View • Rulers • Reset Origin (Вид • Линейки • Вернуть в исходное). После этого начала отсчета обеих линеек вернутся в исходное состояние — верхний левый угол.
Дополнительная вспомогательная разметка
Кроме вспомогательных сетки и линеек есть еще несколько видов иной вспомогательной разметки. Вспомогательные инструменты существенно облегчают работу по созданию веб-страницы и доступны только в Dreamweaver MX 2004. Они абсолютно не влияют на внешний вид веб-страницы и ее HTML-код.
Для того чтобы включить (или выключить) какую-либо вспомогательную разметку, необходимо выполнить команду меню View • Visual Aids (Вид • Вспомогательная разметка). По этой команде меню раскроется список возможных вариантов вспомогательной разметки Уже включенные разметки помечены галочкой. Пункт Show All (Показать все) автоматически включает все представленные здесь варианты вспомогательной разметки. При этом сам он изменяется на пункт Hide All (Спрятать все). Щелчок по такому пункту приводит к автоматическому выключению сразу всех вспомогательных разметок.
Предусмотрены следующие вспомогательные разметки.
- Table Widths включает отображение размеров ячеек таблицы.
- Table Border отвечает за отображение границ таблицы.
Таблицы на веб-странице, строящейся в Dreamweaver MX 2004, вместе со слоями являются наиболее популярными средствами вспомогательной разметки.
- Layer Borders включает отображение границ слоев.
- Frame Borders отображает границы фреймов.
- Image Maps показывает разметку графических карт.
- Invisible Elements отображает знаки невидимых элементов страницы: комментарии, именные якоря, сценарии Java Script и т. д.
Все эти специальные элементы так или иначе облегчают работу по построению стильного, хорошо отформатированного и правильно размеченного сайта
Таблицы
Таблицы в HTML уже давно не просто оболочка для специального представления и хранения данных.. Таблицы — еще и очень простой и эффективный способ форматирования целой веб-страницы. Можно создавать таблицы различной сложности, редактировать их свойства.
Итак, все таблицы могут быть разделены на два больших класса Во-первых, это обычные таблицы для удобного систематизированного представления каких-либо данных. Во-вторых, это таблицы для простого и удобного форматирования содержимого веб-страницы.
Создание таблиц
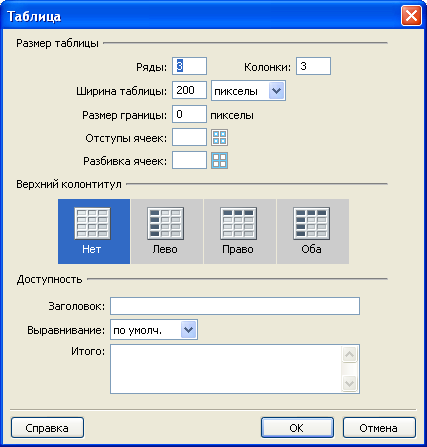
Выполним команду меню Insert • Table (Вставить • Таблицу). Кроме того, можно нажать и на кнопку Table (Таблица) вкладки Common (Общее) на панели инструментов Insert (Вставка). Все это приводит к открытию диалогового окна Table (Таблица). В этом диалоговом окне мы будем задавать начальные параметры нашей таблицы. Группа параметров Table size (Размеры таблицы) является основной. В полях ввода Rows (Строки) и Columns (Колонки) задаем соответственно количество строк и столбцов (колонок) будущей таблицы. Это начальные данные. При заполнении таблицы на веб-странице можно будет изменить эти значения — добавить или удалить столбцы или строки.
В поле ввода Table width (Ширина таблицы) задаем ширину таблицы. Здесь же в раскрывающемся списке можно выбрать одну из двух систем измерения этой ширины — проценты (percent) или пикселы (pixels). Затем в поле ввода Border thickness (Толщина границы) задаем толщину границ таблицы в пикселах. По умолчанию установлено единичное значение — оно и является наиболее подходящим. Попробуйте увеличить его — ячейки таблицы станут больше напоминать кнопки или рамки. Для того чтобы вообще убрать границы, надо ввести в это поле 0 (ноль). Этот способ применяется при использовании таблицы в качестве вспомогательной разметки.

В поле ввода Cell padding задаем расстояние между содержимым и границами отдельной ячейки. А в поле ввода Cell spacing задаем расстояние между отдельными ячейками таблицы. Оба этих параметра задаются в пикселах. В следующей ниже группе Header (Заголовок) выбираем один из четырех возможных вариантов задания заголовка таблицы:
• None — нет заголовка;
• Тор — в виде первой строки;
• Left — в виде первого столбца;
• Both — в объединенном виде (первый столбец и первая строка).
При задании такого заголовка таблицы Dreamweaver MX 2004 будет самостоятельно выравнивать по центру и выделять полужирным шрифтом введенные в ячейки данные. В следующей группе параметров таблицы полезными являются только два первых. Так, в поле ввода Caption (Заголовок) вводим текст, который на веб-странице будет отображаться как заголовок, над таблицей. В раскрывающемся списке Align caption (Выравнивание заголовка) выбираем один из пяти возможных вариантов выравнивания заголовка. В последнем, самом широком поле ввода Summary (Резюме) можно было бы указать подводящий итоги текст. Но пока ни один браузер этого поля не понимает и не отображает. После того как все параметры указаны, нажимаем кнопку О К и получаем соответствующую таблицу на веб-странице
Изменение размеров ячеек
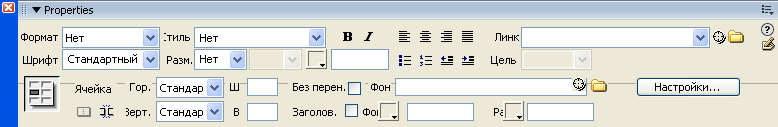
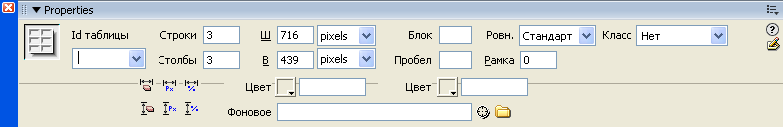
Размеры как всей таблицы, так и отдельных ее ячеек устанавливаются в одних и тех же полях W (ширина) и Н (высота) панели Properties. Параметры для таблицы будут отображаться при выделении всей таблицы в верхней части панели, а для ячеек — при выделении конкретных ячеек в нижней части панели Properties

Самый простой и верный способ изменения размеров ячеек таблицы состоит в ручном растягивании границ таблицы. В Dreamweaver MX 2004 предусмотрен специальный режим отображения границ таблицы. Он включается командой меню View • Table Mode • Expanded Tables Mode (Вид • Табличный режим • Расширенный табличный режим) или аналогичной командой контекстного меню таблицы. Команда меню View • Visual Aids • Table Widths (Вид • Вспомогательная разметка •Ширина таблицы) включает отображение текущих размеров как всей таблицы, так и отдельных столбцов. В результате применения этой команды под таблицей светло-зеленым цветом будут постоянно отображаться текущие размеры (ширина) таблицы.
Размеры ячеек таблицы могут измеряться в пикселах или процентах — кому как удобнее. В любой момент можно изменить эти единицы измерения. Размеры в процентах рассчитываются от имеющегося свободного места.
Граница таблицы
Толщина прямоугольной рамки таблицы задается значением на панели Properties в поле ввода Border (Граница или Рамка), данное значение задает толщину внешней границы таблицы

Форматирование таблицы
Считается хорошим тоном, если вся таблица создана в одном стиле. Но при ручном задании размеров, цвета границ и фона ячеек, свойств текста и т. д. легко сбиться и тем самым испортить всю таблицу. Dreamweaver MX 2004 на этот случай приберег очень полезный инструмент, называемый быстрым форматированием таблиц.
На новой веб-странице мы создаем обычную таблицу командой меню Insert •Table. В диалоговом окне Table задаем только необходимое количество строки столбцов будущей таблицы и вставляем таблицу на веб-страницу.
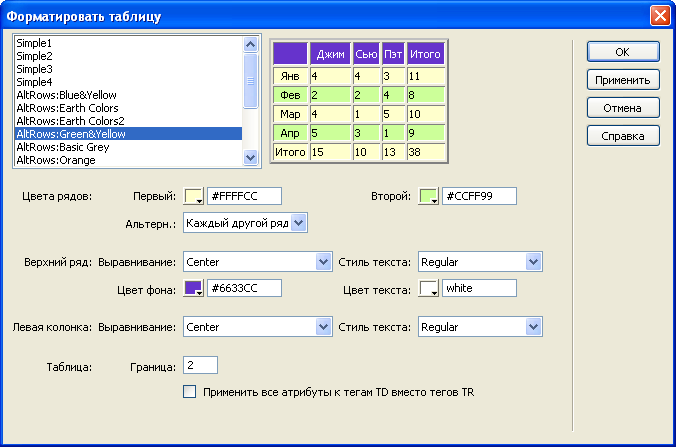
Не снимая выделения с таблицы, выполняем команду меню Command • Format Table (Команда • Форматировать таблицу). Эта команда меню открывает диалоговое окно Format Table (Формат таблицы), представленное. Именно здесь мы и задаем общий формат для всей таблицы.

Также Dreamweaver позволяет сортировать данные, экспортировать импортировать табличные данные
Табличный дизайн веб-страницы
Один из распространенных способов применения таблиц в качестве основы структуры веб-страницы — это так называемый табличный дизайн. При табличном дизайне в основе веб-страницы находится сложная таблица, а вся информация помещается в соответствующие ячейки. Такой способ позволяет разместить на одной веб-странице больше информации, систематизировать ее и сделать удобной для пользователей. Обычно именно по этому принципу строятся веб-страницы поисковых или информационных сайтов. Рассмотрим на примере создание веб-страницы с такой табличной структурой. Для начала создадим пустую веб-страницу с помощью команды меню File •New (Файл • Новый). Затем вставим на эту веб-страницу простую таблицу. Выполним команду меню Insert • Table. В диалоговом окне Table зададим параметры нашей таблицы . Стоит вновь напомнить, что предварительно следует составить макет будущей веб-страницы на бумаге. Итак, в нашей таблице будет точно 3 колонки (Columns) и порядка 5 строк (Rows). Если с количеством строк точно определиться не получилось, не беда — в случае чего мы в любой момент можем добавить или удалить необходимые строки. После того как табличная заготовка дизайна веб-страницы готова, можно начинать заполнять ее начинкой. В ходе этой работы структурную таблицу можно будет подогнать по размерам изображения или наоборот.
При использовании табличного дизайна веб-страницы зачастую приходится применять вложенные таблицы. В этом случае в одну из ячеек таблицы можно вставить другую таблицу. Однако не стоит слишком увлекаться — это затрудняет дальнейшую работу.
Описанный выше табличный дизайн веб-страницы считается довольно сложным применением таблиц. Есть способы и попроще — например, использование таблицы в качестве рамки для текста или изображения.
Табличные рамки
Тот факт, что в ячейку таблицы можно поместить что угодно, широко используется веб-мастерами. Например, с помощью обычной таблицы можно создать интересную рамку для текста или изображения. Для этого на веб-странице командой меню Insert • Table создаем простую таблицу, которая будет содержать всего одну ячейку. Все делается точно так же, как и при создании обычной таблицы. Только количество колонок (Columns) и строк (Rows) задаем равными единице. При указании параметров в диалоговом окне Table особое внимание следует уделить размеру границ таблицы (Border). Для нашего примера это значение мы установили равным 15 пикселов. После того как одноячеечная таблица готова, можно приступать к вводу в нее текста.
Использование таблиц разметки
Мы уже касались вопросов использования таблиц в интересах дизайна (или структурирования) веб-страницы. Однако Dreamweaver MX 2004 предусмотрел еще интересную возможность использования таблиц для удобства макетирования веб-страницы.
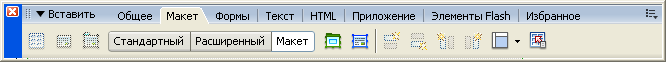
Для переключения в режим табличной разметки выполним команду меню View •Table Mode • Layout Mode (Вид • Табличный режим • Режим разметки) или нажмем кнопку Layout (Разметка), которая находится на вкладке Layout (Макет) панели инструментов

Здесь же имеется еще две кнопки. Первая кнопка —Standard (Стандартный) — выключает режим табличной разметки и переводит веб-страницу в обычный режим редактирования. Кнопка Extended (Растянутый) осуществляет переход в режим отображения растянутых (увеличенных) таблиц. Для переключения в режим табличной разметки выполним команду меню View • Table Mode • Layout Mode (Вид • Режим таблицы • Режим макета) или нажмем кнопку Layout (Разметка), которая находится на вкладке Layout панели инструментов. Здесь же имеется еще две кнопки. Первая кнопка — Standard (Стандартный) — выключает режим табличной разметки и переводит веб-страницу в обычный режим редактирования. Кнопка Extended (Растянутый) осуществляет переход в режим отображения растянутых (увеличенных) таблиц.
Параметры таблицы разметки
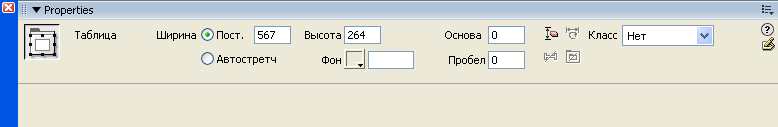
Ранее были рассмотрены свойства отдельных ячеек таблицы разметки. Однако можно задать и свойства самой таблицы разметки. Панель Properties, определяющая свойства таблицы разметки, немного отличается от панели Properties для обычных таблиц

Ширина самой таблицы разметки, как и ширина ячейки, может быть фиксированной (Fixed) или растягивающейся (Autostretch). Выбор осуществляется переключателем Width. В общем, все так же, как и при работе с ячейками. Но стоит заметить, что таблицы разметки с фиксированной (Fixed ) шириной не могут содержать растягивающиеся ячейки. Стандартный селектор цвета Вg задает цвет фона таблицы разметки.
Поле ввода CellPad задает расстояние между границей ячейки и ее содержимым.
Поле ввода CellSpace задает расстояние между границами соседних ячеек. По умолчанию оба значения равны нулю.
Чуть правее этих полей ввода на панели Properties располагаются четыре кнопки, позволяющие выполнять типовые операции над ячейками таблицы.
• Кнопка Clear Row Heights (Очистить высоту строки) позволяет обнулить заданные значение высоты ячеек таблицы разметки. После нажатия этой кнопки каждая ячейка будет иметь такую высоту, чтобы только вместить все свое содержимое.
• Кнопка Make Cell Widths Consistent (Задать ширину ячейки по содержимому) позволяет автоматически задать значения ширины ячеек таблицы, чтобы они полностью соответствовали ширине содержимого. Эта кнопка применима в тех случаях, когда ширина ячейки таблицы разметки задана фиксировано, а ее содержимое превышает эти размеры. Нажатие на данную кнопку позволяет «подогнать» ширину ячейки под ширину содержимого.
• Кнопка Remove All Spacer Images (Удалить все изображения-распорки) приводит к удалению всех принятых изображений-распорок для всех ячеек таблицы разметки.
• Кнопка Remove Nesting (Удалить вложенность) приводит к удалению оболочки вложенной таблицы. В этом случае все ячейки этой вложенной таблицы становятся ячейками «родительской» таблицы. При этом содержимое ячеек не теряется.
Вопросы для закрепления
- Что такое «линейка»?
- Что такое «сетка»?
- Назовите другие способы разметки страницы
- Назовите способы создания и редактирования таблиц в редакторе DW.
Домашние задание:
Подготовить две страницы с различными типами разметки страницы в редакторе DW.

Для отправки комментария необходимо войти на сайт.