Любые тексты, будь то школьные сочинения, заметка в газету или техническое описание устройства, имеют определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, абзацы, списки и др.
Разбиение всего текста на структурные элементы называется логическим форматированием. В HTML-документе логическое форматирование достигается с помощью специальных тегов.
Абзацы
Одним из первых правил составления любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. В HTML-документе разделение на абзацы производится с помощью специального тега <P>. Синтаксис этого тега таков:
<P ALIGN="выравнивание">
Атрибут ALIGN определяет способ выравнивания абзаца. Он может иметь следующие значения:
- LEFT – текст выравнивается по левому краю окна броузера. Это значение используется по умолчанию, т.е. когда атрибут не указан.
- CENTER – текст выравнивается по центру окна броузера.
- RIGHT – текст выравнивается по правому краю окна броузера.
Пример использования тега <P>:
<HTML>
<HEAD>
<TITLE>Приветствие</TITLE>
</HEAD>
<BODY>
<P>Добро пожаловать!</P>
<P ALIGN="CENTER">Добро пожаловать!</P>
<P ALIGN="RIGTH">Добро пожаловать!</P>
</BODY>
</HTML>
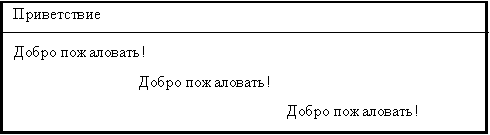
Этот документ отобразится в броузере так:

Броузер автоматически формирует абзацы в зависимости от ширины окна броузера или размера шрифта, перенося слова из строки в строку и отделяя абзацы друг от друга пустой строкой.
Так как броузер автоматически определяет места переноса строк, иногда возникают ситуации запретить перевод строки в каком-нибудь месте или, наоборот, принудительно сделать перевод строки в каком-то определенном месте. Для этого существуют особые теги, управляющие переводом строк.
Когда необходимо сделать принудительный перевод строки, используют тег <BR>. Этот тег не имеет атрибутов и закрывающего тега. Пример использования принудительного перевода строки:
<HTML>
<HEAD>
<TITLE>Приветствие</TITLE>
</HEAD>
<BODY>
<P>Добро<BR>пожаловать!</P>
</BODY>
</HTML>
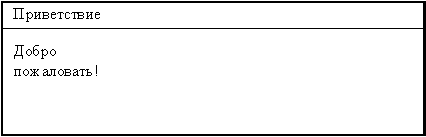
Этот пример будет выглядеть так:

При использовании тега <BR> пустая строка не образуется, т.е. абзац не прерывается.
В некоторых случаях, наоборот, бывает необходимо сделать так, чтобы броузер не производил перевода строки. Например, не рекомендуется отрывать буквы инициалов от фамилии. В таких случаях тот участок текста, в котором нельзя переводить строку, следует поместить в элемент NOBR.
Пример:
<P>Это стихотворение написал <NOBR>А.С.
Пушкин</NOBR> – великий русский поэт.</P>
В броузере участок текста “А.С. Пушкин” всегда будет отображаться на одной строке.
Если получится так, что строка, расположенная в элементе NOBR, будет выходить за пределы окна броузера, то внизу окна появится горизонтальная полоса прокрутки.
Заголовки
Почти в каждом тексте используются заголовки для отдельных частей документа. Эти заголовки представляют собой фрагменты текста, которые выделяются на экране при отображении страницы броузером.
Для разметки заголовков используются теги <H1>, <H2>, <H3>, <H4>, <H5> и <H6>. Эти теги требуют соответствующего закрывающего тега. Заголовок с номером 1 является самым крупным (заголовок верхнего уровня), а с номером 6 – самым мелким. Теги заголовка нельзя использовать для выделения отдельных слов текста с целью увеличения их размера. При использовании тегов заголовков происходит вставка пустой строки до и после заголовка, поэтому тегов абзаца и перевода строки здесь не требуется.
Синтаксис тегов заголовков:
<Hn
ALIGN="выравнивание">
Атрибут ALIGN определяет способ выравнивания заголовка. Он может иметь те же значения, что и аналогичный атрибут у тега абзаца.
Пример использования разных заголовков:
<HTML>
<HEAD>
<TITLE>Пример</TITLE>
</HEAD>
<BODY>
<H1>Заголовок 1</H1>
<H2 ALIGN="CENTER">Заголовок 2</H2>
<P>Простой текст</P>
</BODY>
</HTML>
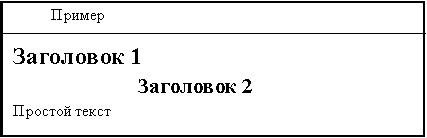
Вот так броузер отобразит данный пример:

В языке HTML предусмотрен специальный набор тегов для представления информации в виде списков. Списки являются одним из наиболее часто употребляемых форм представления данных как в электронных документах, так и печатных. В языке HTML предусмотрены маркированные, нумерованные списки и списки определений.
Этот список еще называется ненумерованным или неупорядоченным. В маркированном списке для выделения его элементов используются специальные символы, называемые маркерами списка. Вид маркеров определяется броузером, причем при создании вложенных списков броузеры автоматически разнообразят вид маркеров различного уровня вложенности.
Для создания маркированного списка необходимо использовать тег-контейнер <UL> </UL>, внутри которого располагаются все элементы списка. Открывающий и закрывающий теги списка обеспечивают перевод строки до и после списка, отделяя, таким образом, список от основного содержимого документа, поэтому нет необходимости использовать теги абзаца или принудительного перевода строки.
Каждый элемент списка должен начинаться тегом <LI> и заканчиваться тегом </LI>.
Спецификация элемента UL:
<UL
TYPE="вид маркера">
Атрибут TYPE задает вид маркера, которым выделяются элементы списка. Он может имеет следующие значения:
- DISK – маркеры отображаются закрашенными кружочками, это значение используется по умолчанию;
- CIRCLE – маркеры отображаются не закрашенными кружочками;
- SQUARE – маркеры отображаются квадратиками.
Спецификация элемента LI для маркированного списка:
<LI
TYPE="вид маркера">
Атрибут TYPE задает вид маркера, он может принимать такие же значения, что и одноименный атрибут элемента UL. Значение по умолчанию – DISK.
Пример использования маркированного списка:
<HTML>
<HEAD>
<TITLE>Пример списка</TITLE>
</HEAD>
<BODY>
<UL>
Крупные города России:
<LI>Москва</LI>
<LI>Санкт-Петербург</LI>
<LI>Новосибирск</LI>
</UL>
</BODY>
</HTML>
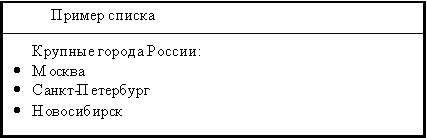
Вот так броузер отобразит данный пример:

Нумерованный список
Нумерованные списки иногда называют упорядоченными. Списки данного типа представляют собой упорядоченную последовательность отдельных элементов. Отличием от маркированных списков является то, что в нумерованном списке перед каждым его элементом автоматически проставляется порядковый номер. Вид нумерации зависит от броузера и может задаваться атрибутами тегов списка. В остальном реализация нумерованного списка во многом похожа на реализацию маркированного списка.
Для создания нумерованного списка следует использовать тег-контейнер <OL> </OL>, внутри которого располагаются все элементы списка.
Каждый элемент списка должен начинаться тегом <LI> и заканчиваться тегом </LI>.
Спецификация элемента OL:
<OL
TYPE="вид нумерации"
START="начальная позиция">
Атрибут TYPE задает вид нумерации, которой выделяются элементы списка. Он может иметь следующие значения:
- A – маркеры в виде прописных латинских букв;
- a – маркеры в виде строчных латинских букв;
- I- маркеры в виде больших римских цифр;
- i- маркеры в виде маленьких римских цифр;
- 1- маркеры в виде арабских цифр, это значение используется по
- умолчанию.
Атрибут START определяет позицию, с которой начинается нумерация списка. Используя этот атрибут, можно начать нумерацию, например, с цифры 5 или буквы E, в зависимости от вида нумерации. Значением атрибута START является число, вне зависимости от вида нумерации.
Спецификация элемента LI для нумерованного списка:
<LI
TYPE="вид нумерации"
VALUE="номер элемента">
Атрибут TYPE задает вид нумерации, он может принимать такие же значения, что и одноименный атрибут элемента ОL. По умолчанию значение этого атрибута – 1.
Атрибут VALUE позволяет изменить номер данного элемента, при этом изменятся номера и последующих элементов.
Пример использования нумерованного списка:
<HTML>
<HEAD>
<TITLE>Пример списка</TITLE>
</HEAD>
<BODY>
<UL>
Города России по величине:
<LI>Москва</LI>
<LI>Санкт-Петербург</LI>
<LI>Новосибирск</LI>
</UL>
</BODY>
</HTML>
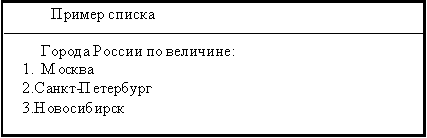
Вот так броузер отобразит данный пример:

Список определений
Списки определений, также называемые словарями определений специальных терминов, являются особенным видом списков. В отличие от других типов списков каждый элемент списка определений всегда состоит из двух частей. В первой части элемента списка указывается определяемый термин, а во второй части – текст в форме словарной статьи, раскрывающий значение термина.
Списки определений задаются с помощью тега-контейнера <DL>. Внутри него тегом <DT> отмечается определяемый термин, а тегом <DD> – абзац с его определением. Внутри элемента <DT> нельзя использовать абзацы (P) и заголовки (H1-H6), но их можно использовать внутри элемента <DD>. Атрибутов для элементов списка определений нет. В общем случае список определений записывается следующим образом:
<DL>
<DT>Термин</DT>
<DD>Определение термина</DD>
</DL>
Пример использования списка определений:
<HTML>
<HEAD>
<TITLE>Пример списка определений</TITLE>
</HEAD>
<BODY>
<DL>
<H2 ALIGN="CENTER">Состав Microsoft Office</H2>
<DT>Microsoft Word</DT>
<DT>Microsoft Excel</DT>
<DD>Программа для работы с электронными таблицами</DD>
<DT>Microsoft Access</DT>
<DD>Система управления базами данных</DD>
</DL>
</BODY>
</HTML>
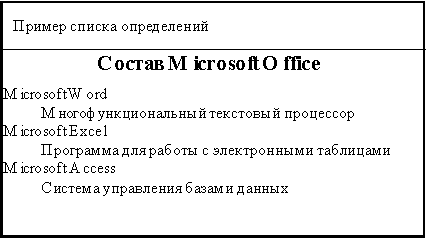
Этот пример отобразится в броузере так:

Форматирование текста
В
языке HTML предусмотрены
специальные теги, предназначенные
для форматирования текста. Они позволяют изменять вид шрифта, цвет, раз-мер и
др.
Чтобы отобразить текст полужирным шрифтом, используют тег <B>. Например:
<P>Это <B>полужирный</B> шрифт</P>
Тег <I> отображает текст курсивом. Например:
<P>Выделение <I>курсивом</I></P>
Используя тег <TT>, можно отобразить текст шрифтом, в котором все буквы имеют одинаковую ширину. Это так называемый моноширинный шрифт. Например:
<P>Это <TT>моноширинный</TT> шрифт</P>
Для отображения текста подчеркнутым используется тег <U>. Например:
<P>Пример <U>подчеркивания</U> текста</P>
Тег <S> отображает текст, перечеркнутый горизонтальной линией. Например:
<P>Пример <S>зачеркивания</S> текста</P>
Тег <BIG> выводит текст шрифтом большего (чем непомеченная часть текста) размера. Например:
<P>Шрифт <BIG>большего</BIG> размера</P>
Тег <SMALL> выводит текст шрифтом меньшего размера. Например:
<P>Шрифт <SMALL>меньшего</SMALL> размера</P>
Тег <SUB> сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
<P>Шрифт <SUB>нижнего</SUB> индекса</P>
Тег <SUP> сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
<P>Шрифт <SUP>верхнего</SUP> индекса</P>
Теги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Например:
<P>Этот текст <B><I>полужирный и курсивный</I></B></P>

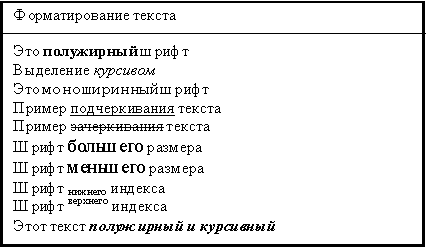
Вот так броузер отобразит приведенные выше примеры:
Тег <FONT>
Тег <FONT> позволяет изменить шрифт для блока текста. Этот тег имеет следующую спецификацию:
<FONT
FACE="тип шрифта"
COLOR="цвет шрифта"
SIZE="размер шрифта"
>
Атрибут FACE служит для указания типа шрифта, которым броузер будет выводить текст (если такой шрифт имеется на компьютере). Значением данного атрибута служит название шрифта, которое должно в точности совпадать с названием шрифта, имеющимся у пользователя. Если такой шрифт не найдется, то данное указание проигнорируется и будет использован шрифт, установленный по умолчанию.
Можно установить как один, так и несколько названий шрифтов, разделяя их запятыми. Тогда список шрифтов будет просматриваться слева направо так: если на компьютере пользователя нет шрифта, указанного в списке первым, то делается попытка найти следующий и т.д. Если ни одного шрифта найти не удалось, то будет использоваться шрифт, установленный броузером по умолчанию.
Атрибут COLOR устанавливает цвет шрифта. Значение этого атрибута может быть указано в формате RGB или символьной нотацией.
Атрибут SIZE служит для указания размера шрифта. Указывать размер шрифта можно двумя способами: абсолютной величиной или относительной величиной. При указании размера абсолютной величиной значением атрибута является число от 1 до 7. 1 – самый маленький шрифт, 7 – самый большой. При указании размера относительной величиной значением атрибута является число со знаком + или -. В данном случае шрифт будет увеличен (+) или уменьшен (-) от размера, принятого по умолчанию.
Пример использования тега <FONT>:
<HTML>
<HEAD>
<TITLE>Пример изменения шрифта</TITLE>
</HEAD>
<BODY>
<P>Шрифт по умолчанию<BR>
<FONT COLOR="GREEN">зеленый шрифт</FONT><BR>
<FONT FACE="Arial">другая форма шрифта</FONT><BR>
<FONT SIZE="6">размер шрифта – 6</FONT><BR>
<FONT SIZE="+1">размер увеличен на 1</FONT></P>
</BODY>
</HTML>
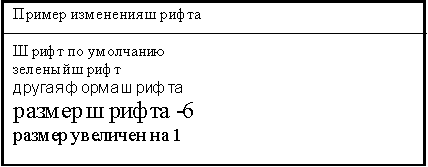
Этот пример отобразится так:

Контейнер DIV
Иногда бывает необходимо произвести выравнивание большого блока документа, содержащего не только текст, но и рисунки, таблицы и т.п. Для этих целей используется элемент-контейнер DIV. Спецификация элемента DIV:
<DIV
ALIGN="выравнивание">
Атрибут ALIGN определяет тип выравнивания содержимого и может иметь те же значения, что и элемент P.
Иногда требуется отобразить блок текста с отступом. Для этого блок текста помещают в элемент-контейнер BLOCKQUOTE. Тогда содержимое этого элемента будет отображаться с небольшими отступами слева и справа, а также отделяться от остального текста пустыми строками.
Таблицы
Одним из наиболее мощных и широко применяемых в HTML средств являются таблицы. Они используются не только традиционно как метод представления данных, но и как средство форматирования Web-страниц. Документ HTML может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга.
Каждая таблица начинается тегом <TABLE> и заканчивается тегом </TABLE>. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в которых задаются данные для отдельных ячеек.
Каждая строка начинается тегом <TR> и заканчивается тегом </TR>. Отдельная ячейка в строке обрамляется парой тегов <TD> и </TD> или <TH> и </TH>. Тег <TH> используется для ячеек заголовка таблицы, а <TD> – для ячеек данных. Отличие этих тегов в том, что в заголовке по умолчанию используется полужирный шрифт, а для данных – обычный.
Теги <TD> и <TH> не могут появляться вне описания строки таблицы <TR>.
Пример таблицы:
<HTML>
<HEAD>
<TITLE>Пример таблицы</TITLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Этот пример отобразится в броузере так:

Спецификация тега <TABLE>:
<TABLE
ALIGN="выравнивание"
BORDER="толщина рамки"
CELLPADDING="расстояние"
CELLSPACING="расстояние"
HEIGHT="высота"
VALIGN="вертикальное выравнивание"
WIDTH="ширина"
>
Атрибут ALIGN определяет выравнивание таблицы в окне просмотра броузера. Он может иметь одно из двух значений: LEFT (по левому краю) и RIGHT (по правому краю). По умолчанию – LEFT.
Атрибут BORDER управляет толщиной рамки. Значением этого атрибута является число. Это число определяет толщину рамки таблицы в пикселях. По умолчанию толщина рамки – 1.
Атрибут CELLPADDING определяет расстояние в пикселях между рамкой и содержимым ячейки. По умолчанию – 1.
Атрибут CELLSPACING определяет расстояние в пикселях между ячейками таблицы. По умолчанию – 2.
Атрибут HEIGHT определяет высоту таблицы в пикселях.
Атрибут VALIGN определяет вертикальное выравнивание содержимого таблицы. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Атрибут WIDTH определяет ширину таблицы в пикселях или процентах от ширины окна броузера.
Спецификация тега <TR>
<TR
ALIGN="выравнивание"
BGCOLOR="цвет фона"
VALIGN="вертикальное выравнивание"
>
Атрибут ALIGN определяет выравнивание содержимого всех ячеек строки. Он может иметь одно из трех значений: LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру). По умолчанию – CENTER.
Атрибут BGCOLOR определяет цвет фона для всех ячеек строки. Его значение можно указывать в символьной нотации или в формате RGB.
Атрибут VALIGN определяет вертикальное выравнивание содержимого всех ячеек строки. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Спецификация тега <TD>
<TD
ALIGN="выравнивание"
BGCOLOR="цвет фона"
COLSPAN="количество ячеек"
HEIGHT="высота ячейки"
ROWSPAN=" количество ячеек "
VALIGN="вертикальное выравнивание"
WIDTH="ширина ячейки"
>
Атрибут ALIGN определяет выравнивание содержимого ячейки. Он может иметь одно из трех значений: LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру). По умолчанию – CENTER.
Атрибут BGCOLOR определяет цвет фона для ячейки. Его значение можно указывать в символьной нотации или в формате RGB.
Атрибут COLSPAN позволяет объединить несколько соседних ячеек по горизонтали. Значение этого атрибута – количество объединяемых ячеек.
Атрибут HEIGHT определяет высоту ячейки в пикселях.
Атрибут ROWSPAN позволяет объединить несколько соседних ячеек по вертикали. Значение этого атрибута – количество объединяемых ячеек.
Атрибут VALIGN определяет вертикальное выравнивание содержимого ячейки. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Атрибут WIDTH определяет ширину ячейки в пикселях.
Вопросы для закрепления
- Чем отличаются абзацы от заголовков?
- Какие бывают списки?
- Какие теги используются для изменения шрифта?Что такое «информация»?
Домашние задание:
1. Создайте таблицу, которая в первой строке содержит одну ячейку, во второй – две, в третьей – три ячейки.
2. На практике понаблюдайте эффект использования различных значений атрибута ALIGN тега <IMG>.

Для отправки комментария необходимо войти на сайт.