Определение поверхности

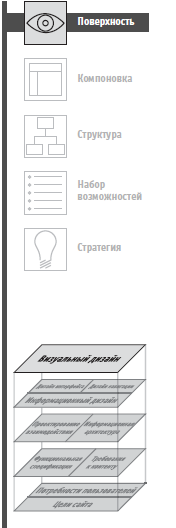
На самом верху пятиуровневой модели мы концентрируемся на тех аспектах сайта, которые будут замечены пользователями в первую очередь, а именно на визуальном дизайне. Здесь контент, функциональность и эстетика объединяются, чтобы породить законченный продукт, соответствующий всем целям, сформулированным на предыдущих четырех уровнях.
Определение поверхности
На уровне компоновки мы работали преимущественно с организацией элементов. Дизайн интерфейса – это организация элементов, облегчающая взаимодействие, дизайн навигации – организация элементов, упрощающая передвижение по сайту, а информационный дизайн – организация элементов для донесения информации до пользователя.
Поднявшись на уровень поверхности, мы имеем дело с визуальным представлением логического порядка элементов, образующих компоновку сайта. Например, занимаясь информационным дизайном, мы задаем группировку и организацию информационных элементов страницы, а занимаясь визуальным дизайном, мы определяем, как эта организация будет представлена визуально.
Возможно, вы думаете, что визуальный дизайн целиком сводится к эстетической стороне дела. У каждого свой вкус и свои представления о том, что такое визуально привлекательный дизайн, поэтому за любыми доводами, касающимися дизайнерских решений, стоят личные предпочтения, верно? Конечно, чувство прекрасного у каждого свое, но это не означает, что решения по поводу визуального дизайна должны быть основаны на том, что кажется «классным» каждому из участников дискуссии.

Вместо оценки предложений по визуальному дизайну исключительно в терминах эстетической привлекательности вам следует сосредоточить внимание на результате, который они дают. Насколько эффективно дизайн поддерживает цели, определенные на каждом из нижележащих уровней? Не подрывает визуальный дизайн подкрепляет структуру, однозначно поясняя, какие опции доступны пользователям?
Например, трансляция бренда посетителям является типичной стратегической целью веб-сайта. Идентичность бренда передается разными способами – и с помощью языка, которым вы пользуетесь, и с помощью опыта, который посетители приобретают при обращении к возможностям вашего сайта. Но одним из основных инструментов передачи идентичности бренда служит визуальный дизайн. Если ваш бренд тяготеет к технологичности и внушительности, то использование ярких красок и шрифта из комиксов вряд ли будет уместным. Это вопрос не только эстетики – это вопрос стратегии.
Следуйте за взглядом
Один из самых простых способов оценить визуальный дизайн страницы – ответить на такие вопросы: Куда в первую очередь направляется взгляд? Какой элемент дизайна первым притягивает внимание пользователя? Направлено ли оно на что-то важное для стратегических целей сайта или первый объект, попадающий в поле зрения, отвлекает пользователя от его (или ваших) целей?
Исследователи применяют сложное оборудование, отслеживающее движение зрачков (eyetracking), когда хотят точно знать, на что смотрят испытуемые и как их взгляд перемещается по странице. Однако в целях оптимизации визуального дизайна страницы вы можете просто поспрашивать других людей или даже самого себя. Такой подход может дать не самые точные результаты и вряд ли сумеет отразить все те нюансы, которые можно выявить с помощью специального оборудования, но в большинстве случаев простого опроса будет вполне достаточно. Еще один способ поиска доминирующих элементов дизайна – посмотреть на страницу искоса или расфокусировав взгляд. Можно также прищуриться настолько, чтобы не видеть деталей, или отойти в другой конец комнаты и взглянуть на изображение оттуда.
Затем постарайтесь определить, куда направляется взгляд. Если в качестве испытуемого вы используете самого себя, обратите внимание на непроизвольные движения глаз. Не особенно задумывайтесь о том, на что вы смотрите, просто дайте взгляду естественно перемещаться по странице. Если испытуемым является кто-то другой, попросите его называть элементы страницы в том порядке, в каком они привлекают внимание.
Вы обнаружите, что, вообще говоря, движение глаз у разных людей происходит по практически одинаковым траекториям – ведь это движение бессознательно и инстинктивно. Когда кто-то сообщает вам, что его взгляд следует по нетипичной траектории, это, скорее всего, означает, что он не осознает действительное движение глаз или говорит вам то, что вы, по его мнению, хотите услышать (или и то, и другое сразу).
Если дизайн удачен, то траектория движения взгляда по странице обладает двумя важными характеристиками:
- Во-первых, она плавная. Когда люди говорят, что дизайн «тяжелый» или «громоздкий», они в действительности реагируют на тот факт, что дизайн не ведет их плавно по странице. Их взгляд перескакивает с одного элемента на другой, поскольку все элементы настойчиво требуют внимания.
- Во-вторых, она предлагает пользователю своего рода «экскурсию» по странице, раскрывая имеющиеся возможности, но не перегружая его подробностями. Естественно, эти возможности должны соответствовать целям, стоящим перед пользователем, и задачам, которые он хочет решить. Что еще более важно, они не должны отвлекать пользователя от информации или функций, необходимых ему для достижения своих целей.
На визуально нейтральном макете (вверху слева) нет выделяющихся частей. можно использовать контраст для ведения взгляда пользователя по странице (вверху справа) или привлечения его внимания к нескольким ключевым элементам (внизу слева). Злоупотребление этим приемом создает впечатление замусоренности (внизу справа).

Движение взгляда пользователя по странице не является случайным. Оно определяется сложным набором глубоко укоренившихся инстинктивных реакций на зрительные стимулы, общих для всех людей. К счастью для нас, дизайнеров, эти реакции поддаются нашему контролю: за столетия было выработано множество эффективных визуальных приемов для привлечения внимания и управления им.
Контраст и единообразие
В визуальном дизайне основным инструментом привлечения внимания пользователя является контраст.
Дизайн без контраста воспринимается как серая невыразительная масса, по которой взгляд пользователя бесцельно блуждает, ни на чем не останавливаясь. Контраст жизненно важен для привлечения внимания пользователя к существенным аспектам интерфейса, контраст помогает пользователю разобраться в отношениях между навигационными элементами на странице, и, наконец, контраст служит основным средством обозначения концептуальных групп в информационном дизайне.
Когда элементы дизайна различаются, люди не могут не обратить на это внимание. Это инстинктивное поведение вы можете использовать в своих интересах, выделив среди всех элементов страницы те, которые посетитель сайта должен увидеть обязательно. Например, сообщения об ошибках в веб-интерфейсах часто сливаются с остальной частью страницы. Если вы заставите их контрастировать с остальными элементами, выводя текст другим цветом (скажем, красным) или используя полужирный шрифт, вы избавитесь от этой проблемы.
Такой подход, однако, будет действенным, только если различие достаточно сильно, чтобы пользователь ясно понял: оно имеет своей целью передачу какой-то информации. Когда два элемента похожи, но неидентичны по дизайну, это сбивает пользователя с толку: «Почему они отличаются друг от друга? Может быть, это просто ошибка и они задумывались как одинаковые? Или же я должен тут на что-то обратить внимание?» Чтобы этого не происходило, мы должны захватить внимание пользователя и убедить его, что различие создано намеренно.
Единообразие в дизайне существенно помогает выстроить эффективную коммуникацию с пользователями, не запутывая и не перегружая их. Оно проявляет себя во многих аспектах визуального дизайна.
Единый размер элементов облегчает их комбинирование и реорганизацию при необходимости. Например, одинаковая высота всех навигационных кнопок позволяет переставлять и группировать их, не разрушая компоновку и не требуя создания новых графических файлов.
Макетная сетка – один из приемов, заимствованных из полиграфии и успешно перенесенных во Всемирную паутину. При этом подходе единообразие дизайна достигается использованием «шаблона макета» для создания различных вариантов компоновки. Не каждый из макетов задействует всю сетку целиком (в действительности в большинстве макетов используются только некоторые фрагменты сетки), но расположение любого элемента в сетке должно подчиняться единообразной и непротиворечивой схеме. Впрочем, поскольку браузеры не позволяют разработчику сайта полностью контролировать размер текстовых элементов, применять сетки во Всемирной паутине не так просто, как в полиграфии.
Разработчик может попасть в ловушку и пытаться следовать какому-то стандартному подходу, призванному обеспечить единообразие (например, использовать сетку), даже когда этот подход с очевидностью не работает. Анархия и работа без стандартов – это, конечно, плохо, но прямолинейное следование стандартам, не соответствующим вашим целям, может оказаться еще хуже. Возможно, на сайте появилась новая функциональность, о которой никто и не задумывался при разработке сетки; может быть, сетка просто не способна обеспечить необходимый результат. Каковы бы ни были причины, нужно уметь распознать момент, когда необходим пересмотр основ системы.
Использование сетки при работе над макетом позволяет добиться единообразия без ущерба для непротиворечивости.

Внутренняя и внешняя согласованность
Поскольку веб-сайты часто разрабатываются неправильно (частями, под влиянием сиюминутных приоритетов, в отрыве от прочей дизайнерской работы в компании), для них характерны проблемы с согласованностью визуального дизайна.
Эти проблемы принимают две формы:
- Во-первых, внутренние противоречия, возникающие из-за применения разных подходов к дизайну различных частей сайта.
- Во-вторых, внешние противоречия, при которых сайт отражает иной подход к дизайну по сравнению с остальной продукцией компании.
Ключ к удачному решению проблем внутренней согласованности кроется в понимании компоновки сайта. Определите, какие элементы дизайна вновь и вновь возникают в различных контекстах, сопутствуя проблемам дизайна интерфейса, навигации и информационного дизайна сайта. Убрав соответствующий элемент дизайна из этих контекстов до его разработки, вы ясно увидите локальную проблему, которую следует решить, и не будете отвлекаться на глобальные проблемы, вызванные контекстом. Вместо того чтобы снова и снова переделывать один и тот же элемент, вы можете изучить его изолированно, разработать один раз и затем использовать повсюду на сайте.
Очевидно, чтобы такой подход работал, мы все равно должны проверить наш элемент в различных контекстах, в которых он появляется. Возможно, большая круглая кнопка «СТОП» хорошо подходит для страницы подтверждения платежа, но будет отнюдь не так уместна на переполненной элементами странице, где уточняются характеристики продукта. Оптимальный подход состоит в том, чтобы изолировать каждый элемент дизайна, спроектировать его, протестировать в различных контекстах, а затем при необходимости переработать.
Хотя многие элементы дизайна будут созданы изолированно друг от друга, работать они все же должны совместно. Удачный дизайн – это не просто собрание отдельных, пусть даже хорошо спроектированных, объектов. Эти объекты должны образовать систему, работающую как непротиворечивое единое целое.
Проблемы внешней согласованности часто имеют историческую подоплеку: многие веб-сайты начинали свое существование в корпоративных IT-отделах, сотрудники которых, как правило, имели смутное представление о корпоративных стандартах визуального дизайна (и к тому же зачастую располагали очень ограниченным доступом к ним). На заре развития Сети это усугублялось серьезными техническими ограничениями, которые новая информационная среда накладывала на дизайн. Отделы маркетинга, привыкшие к практически безграничным возможностям печатных и радиотрансляционных средств передачи информации, открещивались от веб-дизайна как от примитивного средства, на которое жалко тратить ресурсы. Отделы IT, предоставленные самим себе, приспособились к ограничениям нового средства передачи информации и постепенно выработали собственные стандарты дизайна.
Однако в наши дни в большинстве компаний отделы маркетинга непосредственно контролируют внешний вид веб-сайта компании. Кроме того, успехи технологии и современные изощренные методы реализации позволяют веб-сайтам в большей степени походить на своих печатных и телевизионных собратьев. В результате сайты, коренным образом отличающиеся по внешнему виду от остальной продукции своих владельцев, встречаются все реже.
Мы по-прежнему не в состоянии достичь в веб-дизайне всего того, что возможно в других средствах передачи информации. Тем не менее мы сильно выиграем, если корпоративные стили для Сети и для офлайновых материалов будут максимально согласованными. Это не означает, что они должны быть абсолютно одинаковыми, – они просто должны производить одинаковый эффект.
Стремясь к согласованности дизайна в разных средствах передачи информации, вы создадите у вашей аудитории (клиентов, потенциальных клиентов, акционеров, сотрудников, случайных посетителей) целостное впечатление о вашем бренде. Согласованность идентичности бренда сказывается на дизайне вашего сайта на всех уровнях – от навигационных элементов, появляющихся на каждой странице, до маленькой кнопки, встречающейся лишь однажды.
Использование на веб-сайте стиля, отличного от того, который представлен в других информационных средах, не просто отрицательно влияет на мнение аудитории о сайте. Оно сказывается на мнении о компании в целом. Люди положительно реагируют на компании с четко определенной идентичностью. Непоследовательный визуальный стиль подрывает ясность образа вашей компании и оставляет у аудитории впечатление, что фирма сама еще не до конца поняла, что она из себя представляет.
Цветовые палитры и типографика
Цвет – один из самых эффективных способов передачи идентичности бренда. Некоторые бренды настолько тесно ассоциируются с цветом, что при одной лишь мысли о компании на ум автоматически приходит определенный цвет.
Вспомните такие фирмы, как CocaCola, UPS или Kodak, – они в течение многих лет систематически используют конкретные цвета (красный, коричневый, желтый), чтобы создать в общественном сознании устойчивое представление о своей идентичности.
Это отнюдь не означает, что использование указанных цветов исключает из репертуара дизайнера все остальные. Основные цвета бренда обычно являются частью более широкой цветовой палитры, применяемой во всех материалах компании. Цвета в стандартной палитре специально подбираются так, чтобы они создавали общий эффект, не конкурируя и дополняя друг друга.
Цветовая палитра должна состоять из цветов, которые нравятся широкому кругу пользователей. В большинстве случаев для элементов переднего плана, к которым вы хотите привлечь внимание, можно использовать более яркие или насыщенные цвета. Приглушенные цвета лучше подходят для фоновых элементов, которым не нужно выделяться на странице. Наличие палитры, из которой мы можем выбирать цвета, облегчает нам поиск эффективных дизайнерских решений.
Как и в других областях визуального дизайна, в создании цветовых палитр ведущую роль играют контраст и единообразие. Использование в одном контексте близких, но не идентичных цветов снижает эффективность цветовой палитры. Сказанное, разумеется, не означает, что вы должны ограничить себя одним оттенком красного, одним оттенком синего и т. п. Просто если вы хотите использовать разные оттенки красного, то сделайте их настолько различными, чтобы посетители сайта отличали их друг от друга, и применяйте в дизайне последовательно.
Типографика, то есть использование шрифтов разного рисунка и размера для создания определенного визуального стиля, настолько важна для идентичности бренда, что некоторые компании заказали для себя разработку специальных шрифтов. Такие фирмы, как Apple Computer и Volkswagen, а также Лондонский метрополитен для усиления своей идентичности пользуются при общении с внешним миром собственной типографикой. Но даже если вы не пойдете на такой радикальный шаг, шрифты все равно послужат вам эффективным средством передачи вашей идентичности через визуальный дизайн.
Из-за недостаточной разрешающей способности компьютерных экранов некоторые шрифты, безупречно выглядящие на бумаге, с трудом воспринимаются на веб-сайте. По этой причине шрифты, разработанные специально для вывода текста на экран (например, Georgia или Verdana от Microsoft), стали популярной альтернативой менее удобочитаемым шрифтам, используемым «по умолчанию», – таким, как Arial или Times New Roman.
Для больших фрагментов текста или коротких меток на элементах навигации вполне подходят шрифты без яркой индивидуальности. В то же время одна из наших задач – сделать так, чтоб пользователи не сталкивались с визуальным шумом, а применение чрезмерно широкого набора шрифтов (или непоследовательное применение пусть даже небольшого их количества) может увеличить зашумленность дизайна. Во многих случаях для удовлетворения всех ваших коммуникационных потребностей достаточно весьма ограниченного набора шрифтов.
Принципы эффективного использования шрифтов практически те же, что и для остальных аспектов визуального дизайна: не применяйте похожие, но неидентичные шрифты. Используйте разные шрифты только для подчеркивания отличий в видах информации, которую вы передаете. Обеспечьте достаточный контраст между шрифтами, чтобы привлечь внимание пользователя, но не перегружайте дизайн чрезмерным разнообразием шрифтов.
Макеты и руководства по стилю
Прямым аналогом прототипу страницы в области визуального дизайна является графический макет, или просто макет.
Макет представляет собой визуализацию законченного продукта, составленную из специально подобранных компонентов. Он демонстрирует, каким образом отдельные элементы составляют единое целое; если же им это не удается, он помогает выявить проблемные места и ограничения, которые необходимо принять во внимание.
Важно уметь видеть простое взаимно однозначное соответствие составных частей прототипа и макета. Макет может не повторять (и в большинстве случае не повторяет) компоновку прототипа буквально. Прототип, в свою очередь, не учитывает тонкостей визуального дизайна, поскольку предназначен для документирования компоновки. Построение прототипа до создания макета позволяет нам вначале изолированно рассмотреть вопросы, касающиеся компоновки, а затем перейти к вопросам уровня поверхности. Но как бы то ни было, концептуальные аспекты прототипа (особенно те, которые относятся к информационному дизайну) должны быть ясно видны на графических макетах, даже если последние не отражают в точности размещение элементов, представленное в прототипе страниц.
Определяющим документом для всех принятых нами решений в отношении дизайна является руководство по стилю. Этот документ описывает каждый аспект визуального дизайна – от крупномасштабных до самых мелких. Глобальные стандарты, затрагивающие каждую страницу сайта, такие как сетки, цветовые палитры, стандарты типографики или руководства по использованию логотипа, обычно попадают в руководство по стилю в первую очередь.
Помимо этого руководства по стилю содержат специфические стандарты для отдельных разделов или функций сайта. В некоторых случаях стандарты могут быть весьма детализированными – вплоть до описания отдельных элементов интерфейса и навигации. Ключевая задача руководства по стилю состоит в том, чтобы снабдить разработчиков достаточно подробной информацией для принятия правильных решений в будущем, представив им результаты той большой интеллектуальной работы, которая уже проделана.
Визуальный дизайн не обязан в точности совпадать с прототипом страниц — он должен лишь учитывать относительную важность и группировку элементов в том виде, как это представлено на прототипе.

Конечно, составление всей этой документации требует больших усилий, но они себя окупают: со временем причины, по которым мы выбрали то или иное решение, стираются из памяти. Оперативные решения, принимаемые по поводу частных проблем в специфических обстоятельствах, могут перемешаться с решениями, закладывающими основы для будущей работы.
Другая причина, заставляющая нас документировать дизайн, – случающийся время от времени переход сотрудников на другую работу. Уходя, сотрудники уносят с собой знания о том, как изо дня в день проектировался и строился сайт. Без руководства по стилю, отражающего последний вариант стандартов и сложившуюся практику, эти знания будут утрачены. По мере того как меняются должности людей, вся организация постепенно начинает страдать своего рода амнезией. Информация о том, почему применялись те или иные подходы, «уплывает» в другие подразделения или «растворяется» в рабочем коллективе.
Наконец, в децентрализованной организации создание руководства по стилю полезно еще и тем, что обеспечивает согласованность дизайна. Если ваша деятельность в Сети построена как обширный набор независимых проектов, которые запускаются и ведутся различными подразделениями, разбросанными по всему миру, ваш сайт, скорее всего, представляет собой хаотическую мешанину стилей и стандартов. Заставить всех разработчиков следовать единому набору правил может оказаться непростой задачей, и поэтому ответственность за внедрение в практику стандартов, сформулированных в руководстве по стилю, ложится на менеджеров более высокого уровня, чем можно было бы предположить. Разработка единого руководства по стилю, учитывающего потребности всех этих разнообразных проектов, является грандиозной, но выполнимой задачей, причем это единственный эффективный способ заставить ваш сайт выглядеть единым целым, а не нагромождением разрозненных кусков.

Для отправки комментария необходимо войти на сайт.